2016-10-20 2016-10-21 First step: using the jquery EasyAutocomplete plugin with Django¶
See also
Contents
- 2016-10-20 2016-10-21 First step: using the jquery EasyAutocomplete plugin with Django
- Why ? EasyAutocomplete can easily become one of the best autocomplete plugins available for free
- EasyAutocomplete files tree (Javascript, CSS, JSON, PHP files)
- Javascript SCSS and CSS EasyAutocomplete files
- EasyAutocomplete simple example
- EasyAutocomplete JSON example
- EasyAutocomplete flags example
- EasyAutocomplete categories example
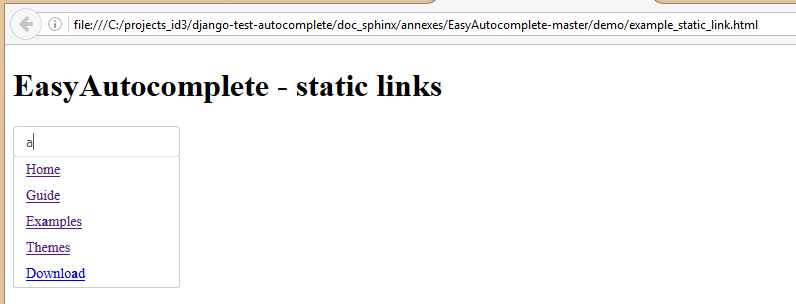
- EasyAutocomplete static_link example
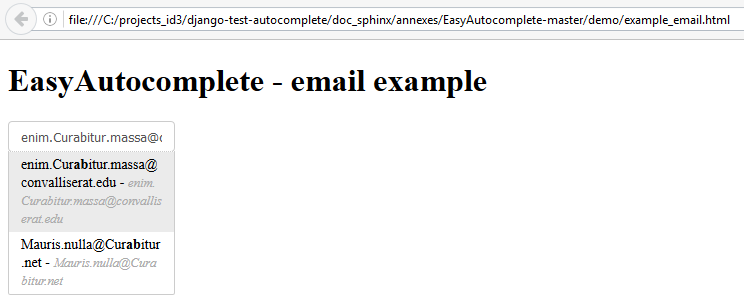
- EasyAutocomplete email example
- EasyAutocomplete Django integration
- Exemples of static files in the Django World
- Django settings example
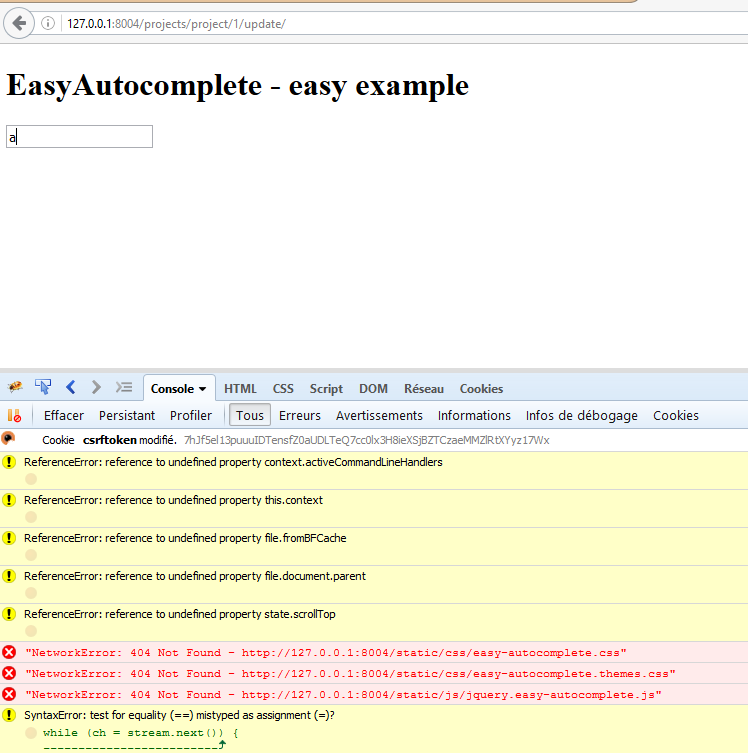
- Integration in our Django test project
- Create a simple update_easy_simple.html
- Adding the AJAX call in the Django template
- This is the happy end of the first step

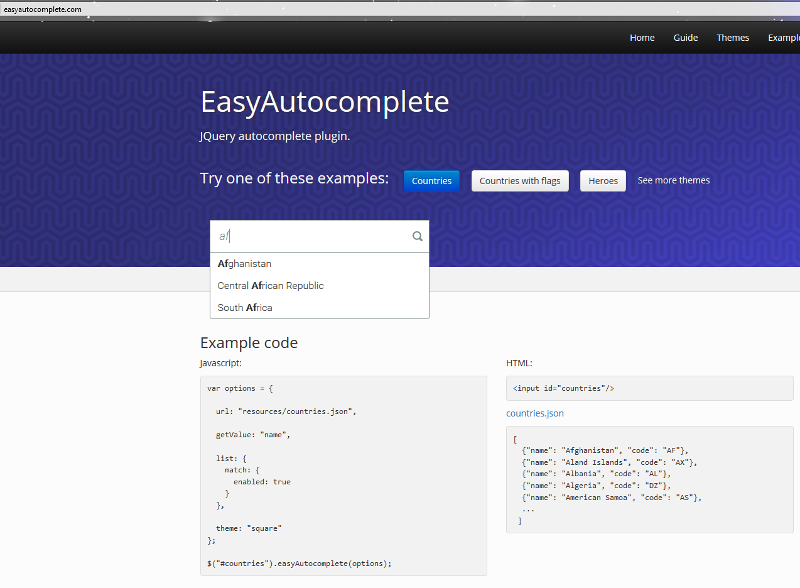
Why ? EasyAutocomplete can easily become one of the best autocomplete plugins available for free¶
See also
Because jquery Easyautocomplete can easily become one of the best autocomplete plugins available for free..

EasyAutocomplete files tree (Javascript, CSS, JSON, PHP files)¶
C:.
| .gitattributes
| .gitignore
| .jscsrc
| .jshintrc
| authors.txt
| bower.json
| Gruntfile.js
| LICENSE.txt
| package.json
| README.md
| tree_a_f.txt
|
+---demo
| | example_categories.html
| | example_custom_template.html
| | example_duckduckgo.html
| | example_email.html
| | example_flags.html
| | example_json.html
| | example_remote.html
| | example_simple.html
| | example_static_link.html
| | example_theme.html
| | example_theme_funky.html
| | example_theme_square.html
| | example_xml.html
| |
| +---api
| | countries.php
| | countrySearch.php
| |
| \---resources
| categories.json
| countries.json
| countries.xml
| flags.css
| flags.png
| icon_search.png
| people.json
| site.json
|
+---dist
| | easy-autocomplete.css
| | easy-autocomplete.min.css
| | easy-autocomplete.themes.css
| | easy-autocomplete.themes.min.css
| | jquery.easy-autocomplete.js
| | jquery.easy-autocomplete.min.js
| |
| \---maps
| easy-autocomplete.css.map
| easy-autocomplete.min.css.map
| easy-autocomplete.themes.css.map
| easy-autocomplete.themes.min.css.map
|
+---lib
| jquery-1.11.2.min.js
| jquery-2.1.3.min.js
|
+---src
| | configuration.js
| | constans.js
| | core.js
| | listBuilder.js
| | logger.js
| | proccessData.js
| | template.js
| |
| \---sass
| easy-autocomplete.scss
| easy-autocomplete.themes.scss
|
\---test
| configuration.js
| listBuilder.js
| modules.html
| proccessData.js
| template.js
|
+---core
| | build.html
| | build.js
| | categories.html
| | categories.js
| | event.html
| | event.js
| | features.html
| | features.js
| | functions.html
| | functions.js
| | handles.html
| | handles.js
| | plugin.html
| | plugin.js
| | response.html
| | response.js
| | response_json.js
| | response_remote.html
| | response_remote.js
| | response_static.js
| | response_xml.js
| | template.html
| | template.js
| |
| +---remote
| | countries.php
| | countrySelectService.php
| |
| \---resources
| | categories.json
| | colors.json
| | colors.xml
| | colors_caps_string.json
| | colors_object.json
| | colors_object.xml
| | colors_string.json
| | countries.json
| | duckduckgo.json
| | response.json
| |
| \---categories
| fruits.json
| fruits.xml
| otherFruits.xml
|
\---qunit
qunit.css
qunit.js
Javascript SCSS and CSS EasyAutocomplete files¶
EasyAutocomplete-master/src/sass/easy-autocomplete.scss¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 |
$blue: #5A91CB;
$blue-light: rgba(102, 175, 233, 1);
$blue-lighter: rgba(102, 175, 233, 0.6);
$green-light: #41DB00;
$green-lighter: rgba(146, 237, 107, 0.6);
$red-light: #ff5b5b;
$red-lighter: rgba(255, 90, 90, 0.6);
$yellow-light: #ffdb00;
$yellow-lighter: rgba(255, 231, 84, 0.6);
$dark-light: #333;
$dark-lighter: rgba(55, 55, 55, 0.6);
$dark-glass: rgba(0, 0, 0, 0.8);
$dark: #333;
$yellow: rgba(255, 212, 100, 1);
$purple: #c7c0de;
@mixin placeholder {
&::-webkit-input-placeholder {@content}
&:-moz-placeholder {@content}
&::-moz-placeholder {@content}
&:-ms-input-placeholder {@content}
}
.easy-autocomplete {
position: relative;
input {
border: {
color: #ccc;
radius: 4px;
style: solid;
width: 1px;
}
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset;
color: #555;
float: none;
padding: 6px 12px;
&:hover, &:focus {
box-shadow: none;
}
}
a {
display: block;
}
&.eac-blue-light {
input {
&:hover, &:focus {
border-color: $blue-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $blue-lighter;
}
}
ul {
border-color: $blue-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $blue-lighter;
li, .eac-category {
border-color: $blue-light;
&.selected {
background-color: lighten($blue-light, 30%);
}
}
}
}
&.eac-green-light {
input {
&:hover, &:focus {
border-color: $green-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $green-lighter;
}
}
ul {
border-color: $green-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $green-lighter;
li, .eac-category {
border-color: $green-light;
&.selected {
background-color: lighten($green-light, 30%);
}
}
}
}
&.eac-red-light {
input {
&:hover, &:focus {
border-color: $red-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $red-lighter;
}
}
ul {
border-color: $red-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $red-lighter;
li, .eac-category {
border-color: $red-light;
&.selected {
background-color: lighten($red-light, 10%);
}
}
}
}
&.eac-yellow-light {
input {
&:hover, &:focus {
border-color: $yellow-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $yellow-lighter;
}
}
ul {
border-color: $yellow-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $yellow-lighter;
li, .eac-category {
border-color: $yellow-light;
&.selected {
background-color: lighten($yellow-light, 10%);
}
}
}
}
&.eac-dark-light {
input {
&:hover, &:focus {
border-color: $dark-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $dark-lighter;
}
}
ul {
border-color: $dark-light;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px $dark-lighter;
li, .eac-category {
border-color: $dark-light;
&.selected {
background-color: lighten($dark-light, 10%);
color: #fff;
}
}
}
}
&.eac-dark {
color: #fff;
input {
background-color: lighten($dark-light, 5%);
border: {
radius: 4px;
}
box-shadow: 0;
color: #f6f6f6;
&:hover, &:focus {
border-color: $dark;
box-shadow: 0;
}
}
ul {
border-color: $dark;
li, .eac-category {
background-color: lighten($dark-light, 5%);
border-color: $dark;
&.selected {
background-color: lighten($dark, 25%);
color: #f6f6f6;
}
}
}
}
&.eac-dark-glass {
color: #fff;
input {
background-color: $dark-glass;
border: {
radius: 4px;
}
box-shadow: 0;
color: #f6f6f6;
&:hover, &:focus {
border-color: $dark-glass;
box-shadow: 0;
}
}
ul {
border-color: $dark-glass;
li, .eac-category {
background-color: $dark-glass;
border-color: $dark-glass;
&.selected {
background-color: lighten($dark-glass, 25%);
color: #f6f6f6;
}
&:last-child {
border-radius: 0 0 4px 4px;
}
}
}
}
&.eac-blue {
color: #fff;
input {
@include placeholder {
color: #f6f6f6;
}
background-color: lighten($blue, 5%);
border: {
radius: 4px;
}
box-shadow: 0;
color: #f6f6f6;
&:hover, &:focus {
border-color: $blue;
box-shadow: 0;
}
}
ul {
border-color: $blue;
li, .eac-category {
background-color: lighten($blue, 5%);
border-color: $blue;
&.selected {
background-color: lighten($blue, 15%);
color: #f6f6f6;
}
}
}
}
&.eac-yellow {
color: #333;
input {
background-color: lighten($yellow, 5%);
border: {
color: #333;
radius: 4px;
}
box-shadow: 0;
color: #333;
&:hover, &:focus {
border-color: #333;
box-shadow: 0;
}
}
ul {
border-color: #333;
li, .eac-category {
background-color: lighten($yellow, 5%);
border-color: #333;
&.selected {
background-color: lighten($yellow, 15%);
color: #333;
}
}
}
}
&.eac-purple {
color: #333;
input {
background-color: lighten($purple, 5%);
border: {
color: darken($purple, 5%);
}
box-shadow: 0;
color: #333;
&:hover, &:focus {
border-color: #333;
box-shadow: 0;
}
}
ul {
border-color: #333;
li, .eac-category {
background-color: lighten($purple, 5%);
border-color: #333;
&.selected {
background-color: lighten($purple, 12%);
color: #333;
}
}
}
}
&.eac-bootstrap {
input {
border-color: #ccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
color: #555;
padding: 6px 12px;
}
}
}
.easy-autocomplete-container {
left: 0;
position: absolute;
width: 100%;
z-index: 2;
ul {
background: none repeat scroll 0 0 #ffffff;
border-top: 1px dotted #ccc;
display: none;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
position: relative;
top: -1px;
li, .eac-category {
background: inherit;
border: {
color: #ccc;
image: none;
style: solid;
width: 0 1px;
}
display: block;
font: {
size: 14px;
weight: normal;
}
padding: 4px 12px;
}
li {
&:last-child {
border: {
radius: 0 0 2px 2px;
width: 0 1px 1px;
}
}
&.selected {
background: none repeat scroll 0 0 #ebebeb;
cursor: pointer;
div {
font-weight: normal;
}
}
div {
display: block;
font-weight: normal;
word-break: break-all;
}
b {
font: {
weight: bold;
}
}
}
.eac-category {
font: {
color: #aaa;
style: italic;
}
}
}
}
.eac-description {
.eac-item {
span {
color: #aaa;
font-style: italic;
font-size: 0.9em;
}
}
}
.eac-icon-left {
.eac-item {
img {
margin-right: 4px;
max-height: 30px;
}
}
}
.eac-icon-right {
.eac-item {
margin-top: 8px;
min-height: 24px;
position: relative;
img {
margin-left: 4px;
max-height: 30px;
position: absolute;
right: -4px;
top: -8px;
}
}
}
|
EasyAutocomplete-master/dist/easy-autocomplete.css¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 | /*
* easy-autocomplete
* jQuery plugin for autocompletion
*
* @author Łukasz Pawełczak (http://github.com/pawelczak)
* @version 1.3.5
* Copyright License:
*/
.easy-autocomplete {
position: relative;
}
.easy-autocomplete input {
border-color: #ccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1) inset;
color: #555;
float: none;
padding: 6px 12px;
}
.easy-autocomplete input:hover, .easy-autocomplete input:focus {
box-shadow: none;
}
.easy-autocomplete a {
display: block;
}
.easy-autocomplete.eac-blue-light input:hover, .easy-autocomplete.eac-blue-light input:focus {
border-color: #66afe9;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(102, 175, 233, 0.6);
}
.easy-autocomplete.eac-blue-light ul {
border-color: #66afe9;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(102, 175, 233, 0.6);
}
.easy-autocomplete.eac-blue-light ul li, .easy-autocomplete.eac-blue-light ul .eac-category {
border-color: #66afe9;
}
.easy-autocomplete.eac-blue-light ul li.selected, .easy-autocomplete.eac-blue-light ul .eac-category.selected {
background-color: #ecf5fc;
}
.easy-autocomplete.eac-green-light input:hover, .easy-autocomplete.eac-green-light input:focus {
border-color: #41DB00;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(146, 237, 107, 0.6);
}
.easy-autocomplete.eac-green-light ul {
border-color: #41DB00;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(146, 237, 107, 0.6);
}
.easy-autocomplete.eac-green-light ul li, .easy-autocomplete.eac-green-light ul .eac-category {
border-color: #41DB00;
}
.easy-autocomplete.eac-green-light ul li.selected, .easy-autocomplete.eac-green-light ul .eac-category.selected {
background-color: #9eff75;
}
.easy-autocomplete.eac-red-light input:hover, .easy-autocomplete.eac-red-light input:focus {
border-color: #ff5b5b;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(255, 90, 90, 0.6);
}
.easy-autocomplete.eac-red-light ul {
border-color: #ff5b5b;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(255, 90, 90, 0.6);
}
.easy-autocomplete.eac-red-light ul li, .easy-autocomplete.eac-red-light ul .eac-category {
border-color: #ff5b5b;
}
.easy-autocomplete.eac-red-light ul li.selected, .easy-autocomplete.eac-red-light ul .eac-category.selected {
background-color: #ff8e8e;
}
.easy-autocomplete.eac-yellow-light input:hover, .easy-autocomplete.eac-yellow-light input:focus {
border-color: #ffdb00;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(255, 231, 84, 0.6);
}
.easy-autocomplete.eac-yellow-light ul {
border-color: #ffdb00;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(255, 231, 84, 0.6);
}
.easy-autocomplete.eac-yellow-light ul li, .easy-autocomplete.eac-yellow-light ul .eac-category {
border-color: #ffdb00;
}
.easy-autocomplete.eac-yellow-light ul li.selected, .easy-autocomplete.eac-yellow-light ul .eac-category.selected {
background-color: #ffe233;
}
.easy-autocomplete.eac-dark-light input:hover, .easy-autocomplete.eac-dark-light input:focus {
border-color: #333;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(55, 55, 55, 0.6);
}
.easy-autocomplete.eac-dark-light ul {
border-color: #333;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(55, 55, 55, 0.6);
}
.easy-autocomplete.eac-dark-light ul li, .easy-autocomplete.eac-dark-light ul .eac-category {
border-color: #333;
}
.easy-autocomplete.eac-dark-light ul li.selected, .easy-autocomplete.eac-dark-light ul .eac-category.selected {
background-color: #4d4d4d;
color: #fff;
}
.easy-autocomplete.eac-dark {
color: #fff;
}
.easy-autocomplete.eac-dark input {
background-color: #404040;
border-radius: 4px;
box-shadow: 0;
color: #f6f6f6;
}
.easy-autocomplete.eac-dark input:hover, .easy-autocomplete.eac-dark input:focus {
border-color: #333;
box-shadow: 0;
}
.easy-autocomplete.eac-dark ul {
border-color: #333;
}
.easy-autocomplete.eac-dark ul li, .easy-autocomplete.eac-dark ul .eac-category {
background-color: #404040;
border-color: #333;
}
.easy-autocomplete.eac-dark ul li.selected, .easy-autocomplete.eac-dark ul .eac-category.selected {
background-color: #737373;
color: #f6f6f6;
}
.easy-autocomplete.eac-dark-glass {
color: #fff;
}
.easy-autocomplete.eac-dark-glass input {
background-color: rgba(0, 0, 0, 0.8);
border-radius: 4px;
box-shadow: 0;
color: #f6f6f6;
}
.easy-autocomplete.eac-dark-glass input:hover, .easy-autocomplete.eac-dark-glass input:focus {
border-color: rgba(0, 0, 0, 0.8);
box-shadow: 0;
}
.easy-autocomplete.eac-dark-glass ul {
border-color: rgba(0, 0, 0, 0.8);
}
.easy-autocomplete.eac-dark-glass ul li, .easy-autocomplete.eac-dark-glass ul .eac-category {
background-color: rgba(0, 0, 0, 0.8);
border-color: rgba(0, 0, 0, 0.8);
}
.easy-autocomplete.eac-dark-glass ul li.selected, .easy-autocomplete.eac-dark-glass ul .eac-category.selected {
background-color: rgba(64, 64, 64, 0.8);
color: #f6f6f6;
}
.easy-autocomplete.eac-dark-glass ul li:last-child, .easy-autocomplete.eac-dark-glass ul .eac-category:last-child {
border-radius: 0 0 4px 4px;
}
.easy-autocomplete.eac-blue {
color: #fff;
}
.easy-autocomplete.eac-blue input {
background-color: #6d9ed1;
border-radius: 4px;
box-shadow: 0;
color: #f6f6f6;
}
.easy-autocomplete.eac-blue input::-webkit-input-placeholder {
color: #f6f6f6;
}
.easy-autocomplete.eac-blue input:-moz-placeholder {
color: #f6f6f6;
}
.easy-autocomplete.eac-blue input::-moz-placeholder {
color: #f6f6f6;
}
.easy-autocomplete.eac-blue input:-ms-input-placeholder {
color: #f6f6f6;
}
.easy-autocomplete.eac-blue input:hover, .easy-autocomplete.eac-blue input:focus {
border-color: #5A91CB;
box-shadow: 0;
}
.easy-autocomplete.eac-blue ul {
border-color: #5A91CB;
}
.easy-autocomplete.eac-blue ul li, .easy-autocomplete.eac-blue ul .eac-category {
background-color: #6d9ed1;
border-color: #5A91CB;
}
.easy-autocomplete.eac-blue ul li.selected, .easy-autocomplete.eac-blue ul .eac-category.selected {
background-color: #94b8dd;
color: #f6f6f6;
}
.easy-autocomplete.eac-yellow {
color: #333;
}
.easy-autocomplete.eac-yellow input {
background-color: #ffdb7e;
border-color: #333;
border-radius: 4px;
box-shadow: 0;
color: #333;
}
.easy-autocomplete.eac-yellow input:hover, .easy-autocomplete.eac-yellow input:focus {
border-color: #333;
box-shadow: 0;
}
.easy-autocomplete.eac-yellow ul {
border-color: #333;
}
.easy-autocomplete.eac-yellow ul li, .easy-autocomplete.eac-yellow ul .eac-category {
background-color: #ffdb7e;
border-color: #333;
}
.easy-autocomplete.eac-yellow ul li.selected, .easy-autocomplete.eac-yellow ul .eac-category.selected {
background-color: #ffe9b1;
color: #333;
}
.easy-autocomplete.eac-purple {
color: #333;
}
.easy-autocomplete.eac-purple input {
background-color: #d6d1e7;
border-color: #b8afd5;
box-shadow: 0;
color: #333;
}
.easy-autocomplete.eac-purple input:hover, .easy-autocomplete.eac-purple input:focus {
border-color: #333;
box-shadow: 0;
}
.easy-autocomplete.eac-purple ul {
border-color: #333;
}
.easy-autocomplete.eac-purple ul li, .easy-autocomplete.eac-purple ul .eac-category {
background-color: #d6d1e7;
border-color: #333;
}
.easy-autocomplete.eac-purple ul li.selected, .easy-autocomplete.eac-purple ul .eac-category.selected {
background-color: #ebe8f3;
color: #333;
}
.easy-autocomplete.eac-bootstrap input {
border-color: #ccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
color: #555;
padding: 6px 12px;
}
.easy-autocomplete-container {
left: 0;
position: absolute;
width: 100%;
z-index: 2;
}
.easy-autocomplete-container ul {
background: none repeat scroll 0 0 #ffffff;
border-top: 1px dotted #ccc;
display: none;
margin-top: 0;
padding-bottom: 0;
padding-left: 0;
position: relative;
top: -1px;
}
.easy-autocomplete-container ul li, .easy-autocomplete-container ul .eac-category {
background: inherit;
border-color: #ccc;
border-image: none;
border-style: solid;
border-width: 0 1px;
display: block;
font-size: 14px;
font-weight: normal;
padding: 4px 12px;
}
.easy-autocomplete-container ul li:last-child {
border-radius: 0 0 2px 2px;
border-width: 0 1px 1px;
}
.easy-autocomplete-container ul li.selected {
background: none repeat scroll 0 0 #ebebeb;
cursor: pointer;
}
.easy-autocomplete-container ul li.selected div {
font-weight: normal;
}
.easy-autocomplete-container ul li div {
display: block;
font-weight: normal;
word-break: break-all;
}
.easy-autocomplete-container ul li b {
font-weight: bold;
}
.easy-autocomplete-container ul .eac-category {
font-color: #aaa;
font-style: italic;
}
.eac-description .eac-item span {
color: #aaa;
font-style: italic;
font-size: 0.9em;
}
.eac-icon-left .eac-item img {
margin-right: 4px;
max-height: 30px;
}
.eac-icon-right .eac-item {
margin-top: 8px;
min-height: 24px;
position: relative;
}
.eac-icon-right .eac-item img {
margin-left: 4px;
max-height: 30px;
position: absolute;
right: -4px;
top: -8px;
}
/*# sourceMappingURL=easy-autocomplete.css.map */
|
EasyAutocomplete-master/dist/jquery.easy-autocomplete.js¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 1444 1445 1446 1447 1448 1449 1450 1451 1452 1453 1454 1455 1456 1457 1458 1459 1460 1461 1462 1463 1464 1465 1466 1467 1468 1469 1470 1471 1472 1473 1474 1475 1476 1477 1478 1479 1480 1481 1482 1483 1484 1485 1486 1487 1488 1489 1490 1491 1492 1493 1494 1495 1496 1497 1498 1499 1500 1501 1502 1503 1504 1505 1506 1507 1508 1509 1510 1511 1512 1513 1514 1515 1516 1517 1518 1519 1520 1521 1522 1523 1524 1525 1526 1527 1528 1529 1530 1531 1532 1533 1534 1535 1536 1537 1538 1539 1540 1541 1542 1543 1544 1545 1546 1547 1548 1549 1550 1551 1552 1553 1554 1555 1556 1557 1558 1559 1560 1561 1562 1563 1564 1565 1566 1567 1568 1569 1570 1571 1572 1573 1574 1575 1576 1577 1578 1579 1580 1581 1582 1583 1584 1585 1586 1587 1588 1589 1590 1591 1592 1593 1594 1595 1596 1597 1598 1599 1600 1601 1602 1603 1604 1605 1606 1607 1608 1609 1610 1611 1612 1613 1614 1615 1616 1617 1618 1619 1620 1621 1622 1623 | /*
* easy-autocomplete
* jQuery plugin for autocompletion
*
* @author Łukasz Pawełczak (http://github.com/pawelczak)
* @version 1.3.5
* Copyright License:
*/
/*
* EasyAutocomplete - Configuration
*/
var EasyAutocomplete = (function(scope){
scope.Configuration = function Configuration(options) {
var defaults = {
data: "list-required",
url: "list-required",
dataType: "json",
listLocation: function(data) {
return data;
},
xmlElementName: "",
getValue: function(element) {
return element;
},
autocompleteOff: true,
placeholder: false,
ajaxCallback: function() {},
matchResponseProperty: false,
list: {
sort: {
enabled: false,
method: function(a, b) {
a = defaults.getValue(a);
b = defaults.getValue(b);
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
}
},
maxNumberOfElements: 6,
hideOnEmptyPhrase: true,
match: {
enabled: false,
caseSensitive: false,
method: function(element, phrase) {
if (element.search(phrase) > -1) {
return true;
} else {
return false;
}
}
},
showAnimation: {
type: "normal", //normal|slide|fade
time: 400,
callback: function() {}
},
hideAnimation: {
type: "normal",
time: 400,
callback: function() {}
},
/* Events */
onClickEvent: function() {},
onSelectItemEvent: function() {},
onLoadEvent: function() {},
onChooseEvent: function() {},
onKeyEnterEvent: function() {},
onMouseOverEvent: function() {},
onMouseOutEvent: function() {},
onShowListEvent: function() {},
onHideListEvent: function() {}
},
highlightPhrase: true,
theme: "",
cssClasses: "",
minCharNumber: 0,
requestDelay: 0,
adjustWidth: true,
ajaxSettings: {},
preparePostData: function(data, inputPhrase) {return data;},
loggerEnabled: true,
template: "",
categoriesAssigned: false,
categories: [{
maxNumberOfElements: 4
}]
};
var externalObjects = ["ajaxSettings", "template"];
this.get = function(propertyName) {
return defaults[propertyName];
};
this.equals = function(name, value) {
if (isAssigned(name)) {
if (defaults[name] === value) {
return true;
}
}
return false;
};
this.checkDataUrlProperties = function() {
if (defaults.url === "list-required" && defaults.data === "list-required") {
return false;
}
return true;
};
this.checkRequiredProperties = function() {
for (var propertyName in defaults) {
if (defaults[propertyName] === "required") {
logger.error("Option " + propertyName + " must be defined");
return false;
}
}
return true;
};
this.printPropertiesThatDoesntExist = function(consol, optionsToCheck) {
printPropertiesThatDoesntExist(consol, optionsToCheck);
};
prepareDefaults();
mergeOptions();
if (defaults.loggerEnabled === true) {
printPropertiesThatDoesntExist(console, options);
}
addAjaxSettings();
processAfterMerge();
function prepareDefaults() {
if (options.dataType === "xml") {
if (!options.getValue) {
options.getValue = function(element) {
return $(element).text();
};
}
if (!options.list) {
options.list = {};
}
if (!options.list.sort) {
options.list.sort = {};
}
options.list.sort.method = function(a, b) {
a = options.getValue(a);
b = options.getValue(b);
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
};
if (!options.list.match) {
options.list.match = {};
}
options.list.match.method = function(element, phrase) {
if (element.search(phrase) > -1) {
return true;
} else {
return false;
}
};
}
if (options.categories !== undefined && options.categories instanceof Array) {
var categories = [];
for (var i = 0, length = options.categories.length; i < length; i += 1) {
var category = options.categories[i];
for (var property in defaults.categories[0]) {
if (category[property] === undefined) {
category[property] = defaults.categories[0][property];
}
}
categories.push(category);
}
options.categories = categories;
}
}
function mergeOptions() {
defaults = mergeObjects(defaults, options);
function mergeObjects(source, target) {
var mergedObject = source || {};
for (var propertyName in source) {
if (target[propertyName] !== undefined && target[propertyName] !== null) {
if (typeof target[propertyName] !== "object" ||
target[propertyName] instanceof Array) {
mergedObject[propertyName] = target[propertyName];
} else {
mergeObjects(source[propertyName], target[propertyName]);
}
}
}
/* If data is an object */
if (target.data !== undefined && target.data !== null && typeof target.data === "object") {
mergedObject.data = target.data;
}
return mergedObject;
}
}
function processAfterMerge() {
if (defaults.url !== "list-required" && typeof defaults.url !== "function") {
var defaultUrl = defaults.url;
defaults.url = function() {
return defaultUrl;
};
}
if (defaults.ajaxSettings.url !== undefined && typeof defaults.ajaxSettings.url !== "function") {
var defaultUrl = defaults.ajaxSettings.url;
defaults.ajaxSettings.url = function() {
return defaultUrl;
};
}
if (typeof defaults.listLocation === "string") {
var defaultlistLocation = defaults.listLocation;
if (defaults.dataType.toUpperCase() === "XML") {
defaults.listLocation = function(data) {
return $(data).find(defaultlistLocation);
};
} else {
defaults.listLocation = function(data) {
return data[defaultlistLocation];
};
}
}
if (typeof defaults.getValue === "string") {
var defaultsGetValue = defaults.getValue;
defaults.getValue = function(element) {
return element[defaultsGetValue];
};
}
if (options.categories !== undefined) {
defaults.categoriesAssigned = true;
}
}
function addAjaxSettings() {
if (options.ajaxSettings !== undefined && typeof options.ajaxSettings === "object") {
defaults.ajaxSettings = options.ajaxSettings;
} else {
defaults.ajaxSettings = {};
}
}
function isAssigned(name) {
if (defaults[name] !== undefined && defaults[name] !== null) {
return true;
} else {
return false;
}
}
function printPropertiesThatDoesntExist(consol, optionsToCheck) {
checkPropertiesIfExist(defaults, optionsToCheck);
function checkPropertiesIfExist(source, target) {
for(var property in target) {
if (source[property] === undefined) {
consol.log("Property '" + property + "' does not exist in EasyAutocomplete options API.");
}
if (typeof source[property] === "object" && $.inArray(property, externalObjects) === -1) {
checkPropertiesIfExist(source[property], target[property]);
}
}
}
}
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - Logger
*/
var EasyAutocomplete = (function(scope){
scope.Logger = function Logger() {
this.error = function(message) {
console.log("ERROR: " + message);
};
this.warning = function(message) {
console.log("WARNING: " + message);
};
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - Constans
*/
var EasyAutocomplete = (function(scope){
scope.Constans = function Constans() {
var constants = {
CONTAINER_CLASS: "easy-autocomplete-container",
CONTAINER_ID: "eac-container-",
WRAPPER_CSS_CLASS: "easy-autocomplete"
};
this.getValue = function(propertyName) {
return constants[propertyName];
};
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - ListBuilderService
*
* @author Łukasz Pawełczak
*
*/
var EasyAutocomplete = (function(scope) {
scope.ListBuilderService = function ListBuilderService(configuration, proccessResponseData) {
this.init = function(data) {
var listBuilder = [],
builder = {};
builder.data = configuration.get("listLocation")(data);
builder.getValue = configuration.get("getValue");
builder.maxListSize = configuration.get("list").maxNumberOfElements;
listBuilder.push(builder);
return listBuilder;
};
this.updateCategories = function(listBuilder, data) {
if (configuration.get("categoriesAssigned")) {
listBuilder = [];
for(var i = 0; i < configuration.get("categories").length; i += 1) {
var builder = convertToListBuilder(configuration.get("categories")[i], data);
listBuilder.push(builder);
}
}
return listBuilder;
};
this.convertXml = function(listBuilder) {
if(configuration.get("dataType").toUpperCase() === "XML") {
for(var i = 0; i < listBuilder.length; i += 1) {
listBuilder[i].data = convertXmlToList(listBuilder[i]);
}
}
return listBuilder;
};
this.processData = function(listBuilder, inputPhrase) {
for(var i = 0, length = listBuilder.length; i < length; i+=1) {
listBuilder[i].data = proccessResponseData(configuration, listBuilder[i], inputPhrase);
}
return listBuilder;
};
this.checkIfDataExists = function(listBuilders) {
for(var i = 0, length = listBuilders.length; i < length; i += 1) {
if (listBuilders[i].data !== undefined && listBuilders[i].data instanceof Array) {
if (listBuilders[i].data.length > 0) {
return true;
}
}
}
return false;
};
function convertToListBuilder(category, data) {
var builder = {};
if(configuration.get("dataType").toUpperCase() === "XML") {
builder = convertXmlToListBuilder();
} else {
builder = convertDataToListBuilder();
}
if (category.header !== undefined) {
builder.header = category.header;
}
if (category.maxNumberOfElements !== undefined) {
builder.maxNumberOfElements = category.maxNumberOfElements;
}
if (configuration.get("list").maxNumberOfElements !== undefined) {
builder.maxListSize = configuration.get("list").maxNumberOfElements;
}
if (category.getValue !== undefined) {
if (typeof category.getValue === "string") {
var defaultsGetValue = category.getValue;
builder.getValue = function(element) {
return element[defaultsGetValue];
};
} else if (typeof category.getValue === "function") {
builder.getValue = category.getValue;
}
} else {
builder.getValue = configuration.get("getValue");
}
return builder;
function convertXmlToListBuilder() {
var builder = {},
listLocation;
if (category.xmlElementName !== undefined) {
builder.xmlElementName = category.xmlElementName;
}
if (category.listLocation !== undefined) {
listLocation = category.listLocation;
} else if (configuration.get("listLocation") !== undefined) {
listLocation = configuration.get("listLocation");
}
if (listLocation !== undefined) {
if (typeof listLocation === "string") {
builder.data = $(data).find(listLocation);
} else if (typeof listLocation === "function") {
builder.data = listLocation(data);
}
} else {
builder.data = data;
}
return builder;
}
function convertDataToListBuilder() {
var builder = {};
if (category.listLocation !== undefined) {
if (typeof category.listLocation === "string") {
builder.data = data[category.listLocation];
} else if (typeof category.listLocation === "function") {
builder.data = category.listLocation(data);
}
} else {
builder.data = data;
}
return builder;
}
}
function convertXmlToList(builder) {
var simpleList = [];
if (builder.xmlElementName === undefined) {
builder.xmlElementName = configuration.get("xmlElementName");
}
$(builder.data).find(builder.xmlElementName).each(function() {
simpleList.push(this);
});
return simpleList;
}
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - Data proccess module
*
* Process list to display:
* - sort
* - decrease number to specific number
* - show only matching list
*
*/
var EasyAutocomplete = (function(scope) {
scope.proccess = function proccessData(config, listBuilder, phrase) {
scope.proccess.match = match;
var list = listBuilder.data,
inputPhrase = phrase;//TODO REFACTOR
list = findMatch(list, inputPhrase);
list = reduceElementsInList(list);
list = sort(list);
return list;
function findMatch(list, phrase) {
var preparedList = [],
value = "";
if (config.get("list").match.enabled) {
for(var i = 0, length = list.length; i < length; i += 1) {
value = config.get("getValue")(list[i]);
if (match(value, phrase)) {
preparedList.push(list[i]);
}
}
} else {
preparedList = list;
}
return preparedList;
}
function match(value, phrase) {
if (!config.get("list").match.caseSensitive) {
if (typeof value === "string") {
value = value.toLowerCase();
}
phrase = phrase.toLowerCase();
}
if (config.get("list").match.method(value, phrase)) {
return true;
} else {
return false;
}
}
function reduceElementsInList(list) {
if (listBuilder.maxNumberOfElements !== undefined && list.length > listBuilder.maxNumberOfElements) {
list = list.slice(0, listBuilder.maxNumberOfElements);
}
return list;
}
function sort(list) {
if (config.get("list").sort.enabled) {
list.sort(config.get("list").sort.method);
}
return list;
}
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - Template
*
*
*
*/
var EasyAutocomplete = (function(scope){
scope.Template = function Template(options) {
var genericTemplates = {
basic: {
type: "basic",
method: function(element) { return element; },
cssClass: ""
},
description: {
type: "description",
fields: {
description: "description"
},
method: function(element) { return element + " - description"; },
cssClass: "eac-description"
},
iconLeft: {
type: "iconLeft",
fields: {
icon: ""
},
method: function(element) {
return element;
},
cssClass: "eac-icon-left"
},
iconRight: {
type: "iconRight",
fields: {
iconSrc: ""
},
method: function(element) {
return element;
},
cssClass: "eac-icon-right"
},
links: {
type: "links",
fields: {
link: ""
},
method: function(element) {
return element;
},
cssClass: ""
},
custom: {
type: "custom",
method: function() {},
cssClass: ""
}
},
/*
* Converts method with {{text}} to function
*/
convertTemplateToMethod = function(template) {
var _fields = template.fields,
buildMethod;
if (template.type === "description") {
buildMethod = genericTemplates.description.method;
if (typeof _fields.description === "string") {
buildMethod = function(elementValue, element) {
return elementValue + " - <span>" + element[_fields.description] + "</span>";
};
} else if (typeof _fields.description === "function") {
buildMethod = function(elementValue, element) {
return elementValue + " - <span>" + _fields.description(element) + "</span>";
};
}
return buildMethod;
}
if (template.type === "iconRight") {
if (typeof _fields.iconSrc === "string") {
buildMethod = function(elementValue, element) {
return elementValue + "<img class='eac-icon' src='" + element[_fields.iconSrc] + "' />" ;
};
} else if (typeof _fields.iconSrc === "function") {
buildMethod = function(elementValue, element) {
return elementValue + "<img class='eac-icon' src='" + _fields.iconSrc(element) + "' />" ;
};
}
return buildMethod;
}
if (template.type === "iconLeft") {
if (typeof _fields.iconSrc === "string") {
buildMethod = function(elementValue, element) {
return "<img class='eac-icon' src='" + element[_fields.iconSrc] + "' />" + elementValue;
};
} else if (typeof _fields.iconSrc === "function") {
buildMethod = function(elementValue, element) {
return "<img class='eac-icon' src='" + _fields.iconSrc(element) + "' />" + elementValue;
};
}
return buildMethod;
}
if(template.type === "links") {
if (typeof _fields.link === "string") {
buildMethod = function(elementValue, element) {
return "<a href='" + element[_fields.link] + "' >" + elementValue + "</a>";
};
} else if (typeof _fields.link === "function") {
buildMethod = function(elementValue, element) {
return "<a href='" + _fields.link(element) + "' >" + elementValue + "</a>";
};
}
return buildMethod;
}
if (template.type === "custom") {
return template.method;
}
return genericTemplates.basic.method;
},
prepareBuildMethod = function(options) {
if (!options || !options.type) {
return genericTemplates.basic.method;
}
if (options.type && genericTemplates[options.type]) {
return convertTemplateToMethod(options);
} else {
return genericTemplates.basic.method;
}
},
templateClass = function(options) {
var emptyStringFunction = function() {return "";};
if (!options || !options.type) {
return emptyStringFunction;
}
if (options.type && genericTemplates[options.type]) {
return (function () {
var _cssClass = genericTemplates[options.type].cssClass;
return function() { return _cssClass;};
})();
} else {
return emptyStringFunction;
}
};
this.getTemplateClass = templateClass(options);
this.build = prepareBuildMethod(options);
};
return scope;
})(EasyAutocomplete || {});
/*
* EasyAutocomplete - jQuery plugin for autocompletion
*
*/
var EasyAutocomplete = (function(scope) {
scope.main = function Core($input, options) {
var module = {
name: "EasyAutocomplete",
shortcut: "eac"
};
var consts = new scope.Constans(),
config = new scope.Configuration(options),
logger = new scope.Logger(),
template = new scope.Template(options.template),
listBuilderService = new scope.ListBuilderService(config, scope.proccess),
checkParam = config.equals,
$field = $input,
$container = "",
elementsList = [],
selectedElement = -1,
requestDelayTimeoutId;
scope.consts = consts;
this.getConstants = function() {
return consts;
};
this.getConfiguration = function() {
return config;
};
this.getContainer = function() {
return $container;
};
this.getSelectedItemIndex = function() {
return selectedElement;
};
this.getItems = function () {
return elementsList;
};
this.getItemData = function(index) {
if (elementsList.length < index || elementsList[index] === undefined) {
return -1;
} else {
return elementsList[index];
}
};
this.getSelectedItemData = function() {
return this.getItemData(selectedElement);
};
this.build = function() {
prepareField();
};
this.init = function() {
init();
};
function init() {
if ($field.length === 0) {
logger.error("Input field doesn't exist.");
return;
}
if (!config.checkDataUrlProperties()) {
logger.error("One of options variables 'data' or 'url' must be defined.");
return;
}
if (!config.checkRequiredProperties()) {
logger.error("Will not work without mentioned properties.");
return;
}
prepareField();
bindEvents();
}
function prepareField() {
if ($field.parent().hasClass(consts.getValue("WRAPPER_CSS_CLASS"))) {
removeContainer();
removeWrapper();
}
createWrapper();
createContainer();
$container = $("#" + getContainerId());
if (config.get("placeholder")) {
$field.attr("placeholder", config.get("placeholder"));
}
function createWrapper() {
var $wrapper = $("<div>"),
classes = consts.getValue("WRAPPER_CSS_CLASS");
if (config.get("theme") && config.get("theme") !== "") {
classes += " eac-" + config.get("theme");
}
if (config.get("cssClasses") && config.get("cssClasses") !== "") {
classes += " " + config.get("cssClasses");
}
if (template.getTemplateClass() !== "") {
classes += " " + template.getTemplateClass();
}
$wrapper
.addClass(classes);
$field.wrap($wrapper);
if (config.get("adjustWidth") === true) {
adjustWrapperWidth();
}
}
function adjustWrapperWidth() {
var fieldWidth = $field.outerWidth();
$field.parent().css("width", fieldWidth);
}
function removeWrapper() {
$field.unwrap();
}
function createContainer() {
var $elements_container = $("<div>").addClass(consts.getValue("CONTAINER_CLASS"));
$elements_container
.attr("id", getContainerId())
.prepend($("<ul>"));
(function() {
$elements_container
/* List show animation */
.on("show.eac", function() {
switch(config.get("list").showAnimation.type) {
case "slide":
var animationTime = config.get("list").showAnimation.time,
callback = config.get("list").showAnimation.callback;
$elements_container.find("ul").slideDown(animationTime, callback);
break;
case "fade":
var animationTime = config.get("list").showAnimation.time,
callback = config.get("list").showAnimation.callback;
$elements_container.find("ul").fadeIn(animationTime), callback;
break;
default:
$elements_container.find("ul").show();
break;
}
config.get("list").onShowListEvent();
})
/* List hide animation */
.on("hide.eac", function() {
switch(config.get("list").hideAnimation.type) {
case "slide":
var animationTime = config.get("list").hideAnimation.time,
callback = config.get("list").hideAnimation.callback;
$elements_container.find("ul").slideUp(animationTime, callback);
break;
case "fade":
var animationTime = config.get("list").hideAnimation.time,
callback = config.get("list").hideAnimation.callback;
$elements_container.find("ul").fadeOut(animationTime, callback);
break;
default:
$elements_container.find("ul").hide();
break;
}
config.get("list").onHideListEvent();
})
.on("selectElement.eac", function() {
$elements_container.find("ul li").removeClass("selected");
$elements_container.find("ul li").eq(selectedElement).addClass("selected");
config.get("list").onSelectItemEvent();
})
.on("loadElements.eac", function(event, listBuilders, phrase) {
var $item = "",
$listContainer = $elements_container.find("ul");
$listContainer
.empty()
.detach();
elementsList = [];
var counter = 0;
for(var builderIndex = 0, listBuildersLength = listBuilders.length; builderIndex < listBuildersLength; builderIndex += 1) {
var listData = listBuilders[builderIndex].data;
if (listData.length === 0) {
continue;
}
if (listBuilders[builderIndex].header !== undefined && listBuilders[builderIndex].header.length > 0) {
$listContainer.append("<div class='eac-category' >" + listBuilders[builderIndex].header + "</div>");
}
for(var i = 0, listDataLength = listData.length; i < listDataLength && counter < listBuilders[builderIndex].maxListSize; i += 1) {
$item = $("<li><div class='eac-item'></div></li>");
(function() {
var j = i,
itemCounter = counter,
elementsValue = listBuilders[builderIndex].getValue(listData[j]);
$item.find(" > div")
.on("click", function() {
$field.val(elementsValue).trigger("change");
selectedElement = itemCounter;
selectElement(itemCounter);
config.get("list").onClickEvent();
config.get("list").onChooseEvent();
})
.mouseover(function() {
selectedElement = itemCounter;
selectElement(itemCounter);
config.get("list").onMouseOverEvent();
})
.mouseout(function() {
config.get("list").onMouseOutEvent();
})
.html(template.build(highlight(elementsValue, phrase), listData[j]));
})();
$listContainer.append($item);
elementsList.push(listData[i]);
counter += 1;
}
}
$elements_container.append($listContainer);
config.get("list").onLoadEvent();
});
})();
$field.after($elements_container);
}
function removeContainer() {
$field.next("." + consts.getValue("CONTAINER_CLASS")).remove();
}
function highlight(string, phrase) {
if(config.get("highlightPhrase") && phrase !== "") {
return highlightPhrase(string, phrase);
} else {
return string;
}
}
function escapeRegExp(str) {
return str.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g, "\\$&");
}
function highlightPhrase(string, phrase) {
var escapedPhrase = escapeRegExp(phrase);
return (string + "").replace(new RegExp("(" + escapedPhrase + ")", "gi") , "<b>$1</b>");
}
}
function getContainerId() {
var elementId = $field.attr("id");
elementId = consts.getValue("CONTAINER_ID") + elementId;
return elementId;
}
function bindEvents() {
bindAllEvents();
function bindAllEvents() {
if (checkParam("autocompleteOff", true)) {
removeAutocomplete();
}
bindFocusOut();
bindKeyup();
bindKeydown();
bindKeypress();
bindFocus();
bindBlur();
}
function bindFocusOut() {
$field.focusout(function () {
var fieldValue = $field.val(),
phrase;
if (!config.get("list").match.caseSensitive) {
fieldValue = fieldValue.toLowerCase();
}
for (var i = 0, length = elementsList.length; i < length; i += 1) {
phrase = config.get("getValue")(elementsList[i]);
if (!config.get("list").match.caseSensitive) {
phrase = phrase.toLowerCase();
}
if (phrase === fieldValue) {
selectedElement = i;
selectElement(selectedElement);
return;
}
}
});
}
function bindKeyup() {
$field
.off("keyup")
.keyup(function(event) {
switch(event.keyCode) {
case 27:
hideContainer();
loseFieldFocus();
break;
case 38:
event.preventDefault();
if(elementsList.length > 0 && selectedElement > 0) {
selectedElement -= 1;
$field.val(config.get("getValue")(elementsList[selectedElement]));
selectElement(selectedElement);
}
break;
case 40:
event.preventDefault();
if(elementsList.length > 0 && selectedElement < elementsList.length - 1) {
selectedElement += 1;
$field.val(config.get("getValue")(elementsList[selectedElement]));
selectElement(selectedElement);
}
break;
default:
if (event.keyCode > 40 || event.keyCode === 8) {
var inputPhrase = $field.val();
if (!(config.get("list").hideOnEmptyPhrase === true && event.keyCode === 8 && inputPhrase === "")) {
if (config.get("requestDelay") > 0) {
if (requestDelayTimeoutId !== undefined) {
clearTimeout(requestDelayTimeoutId);
}
requestDelayTimeoutId = setTimeout(function () { loadData(inputPhrase);}, config.get("requestDelay"));
} else {
loadData(inputPhrase);
}
} else {
hideContainer();
}
}
break;
}
function loadData(inputPhrase) {
if (inputPhrase.length < config.get("minCharNumber")) {
return;
}
if (config.get("data") !== "list-required") {
var data = config.get("data");
var listBuilders = listBuilderService.init(data);
listBuilders = listBuilderService.updateCategories(listBuilders, data);
listBuilders = listBuilderService.processData(listBuilders, inputPhrase);
loadElements(listBuilders, inputPhrase);
if ($field.parent().find("li").length > 0) {
showContainer();
} else {
hideContainer();
}
}
var settings = createAjaxSettings();
if (settings.url === undefined || settings.url === "") {
settings.url = config.get("url");
}
if (settings.dataType === undefined || settings.dataType === "") {
settings.dataType = config.get("dataType");
}
if (settings.url !== undefined && settings.url !== "list-required") {
settings.url = settings.url(inputPhrase);
settings.data = config.get("preparePostData")(settings.data, inputPhrase);
$.ajax(settings)
.done(function(data) {
var listBuilders = listBuilderService.init(data);
listBuilders = listBuilderService.updateCategories(listBuilders, data);
listBuilders = listBuilderService.convertXml(listBuilders);
if (checkInputPhraseMatchResponse(inputPhrase, data)) {
listBuilders = listBuilderService.processData(listBuilders, inputPhrase);
loadElements(listBuilders, inputPhrase);
}
if (listBuilderService.checkIfDataExists(listBuilders) && $field.parent().find("li").length > 0) {
showContainer();
} else {
hideContainer();
}
config.get("ajaxCallback")();
})
.fail(function() {
logger.warning("Fail to load response data");
})
.always(function() {
});
}
function createAjaxSettings() {
var settings = {},
ajaxSettings = config.get("ajaxSettings") || {};
for (var set in ajaxSettings) {
settings[set] = ajaxSettings[set];
}
return settings;
}
function checkInputPhraseMatchResponse(inputPhrase, data) {
if (config.get("matchResponseProperty") !== false) {
if (typeof config.get("matchResponseProperty") === "string") {
return (data[config.get("matchResponseProperty")] === inputPhrase);
}
if (typeof config.get("matchResponseProperty") === "function") {
return (config.get("matchResponseProperty")(data) === inputPhrase);
}
return true;
} else {
return true;
}
}
}
});
}
function bindKeydown() {
$field
.on("keydown", function(evt) {
evt = evt || window.event;
var keyCode = evt.keyCode;
if (keyCode === 38) {
suppressKeypress = true;
return false;
}
})
.keydown(function(event) {
if (event.keyCode === 13 && selectedElement > -1) {
$field.val(config.get("getValue")(elementsList[selectedElement]));
config.get("list").onKeyEnterEvent();
config.get("list").onChooseEvent();
selectedElement = -1;
hideContainer();
event.preventDefault();
}
});
}
function bindKeypress() {
$field
.off("keypress");
}
function bindFocus() {
$field.focus(function() {
if ($field.val() !== "" && elementsList.length > 0) {
selectedElement = -1;
showContainer();
}
});
}
function bindBlur() {
$field.blur(function() {
setTimeout(function() {
selectedElement = -1;
hideContainer();
}, 250);
});
}
function removeAutocomplete() {
$field.attr("autocomplete","off");
}
}
function showContainer() {
$container.trigger("show.eac");
}
function hideContainer() {
$container.trigger("hide.eac");
}
function selectElement(index) {
$container.trigger("selectElement.eac", index);
}
function loadElements(list, phrase) {
$container.trigger("loadElements.eac", [list, phrase]);
}
function loseFieldFocus() {
$field.trigger("blur");
}
};
scope.eacHandles = [];
scope.getHandle = function(id) {
return scope.eacHandles[id];
};
scope.inputHasId = function(input) {
if($(input).attr("id") !== undefined && $(input).attr("id").length > 0) {
return true;
} else {
return false;
}
};
scope.assignRandomId = function(input) {
var fieldId = "";
do {
fieldId = "eac-" + Math.floor(Math.random() * 10000);
} while ($("#" + fieldId).length !== 0);
elementId = scope.consts.getValue("CONTAINER_ID") + fieldId;
$(input).attr("id", fieldId);
};
scope.setHandle = function(handle, id) {
scope.eacHandles[id] = handle;
};
return scope;
})(EasyAutocomplete || {});
(function($) {
$.fn.easyAutocomplete = function(options) {
return this.each(function() {
var $this = $(this),
eacHandle = new EasyAutocomplete.main($this, options);
if (!EasyAutocomplete.inputHasId($this)) {
EasyAutocomplete.assignRandomId($this);
}
eacHandle.init();
EasyAutocomplete.setHandle(eacHandle, $this.attr("id"));
});
};
$.fn.getSelectedItemIndex = function() {
var inputId = $(this).attr("id");
if (inputId !== undefined) {
return EasyAutocomplete.getHandle(inputId).getSelectedItemIndex();
}
return -1;
};
$.fn.getItems = function () {
var inputId = $(this).attr("id");
if (inputId !== undefined) {
return EasyAutocomplete.getHandle(inputId).getItems();
}
return -1;
};
$.fn.getItemData = function(index) {
var inputId = $(this).attr("id");
if (inputId !== undefined && index > -1) {
return EasyAutocomplete.getHandle(inputId).getItemData(index);
}
return -1;
};
$.fn.getSelectedItemData = function() {
var inputId = $(this).attr("id");
if (inputId !== undefined) {
return EasyAutocomplete.getHandle(inputId).getSelectedItemData();
}
return -1;
};
})(jQuery);
|
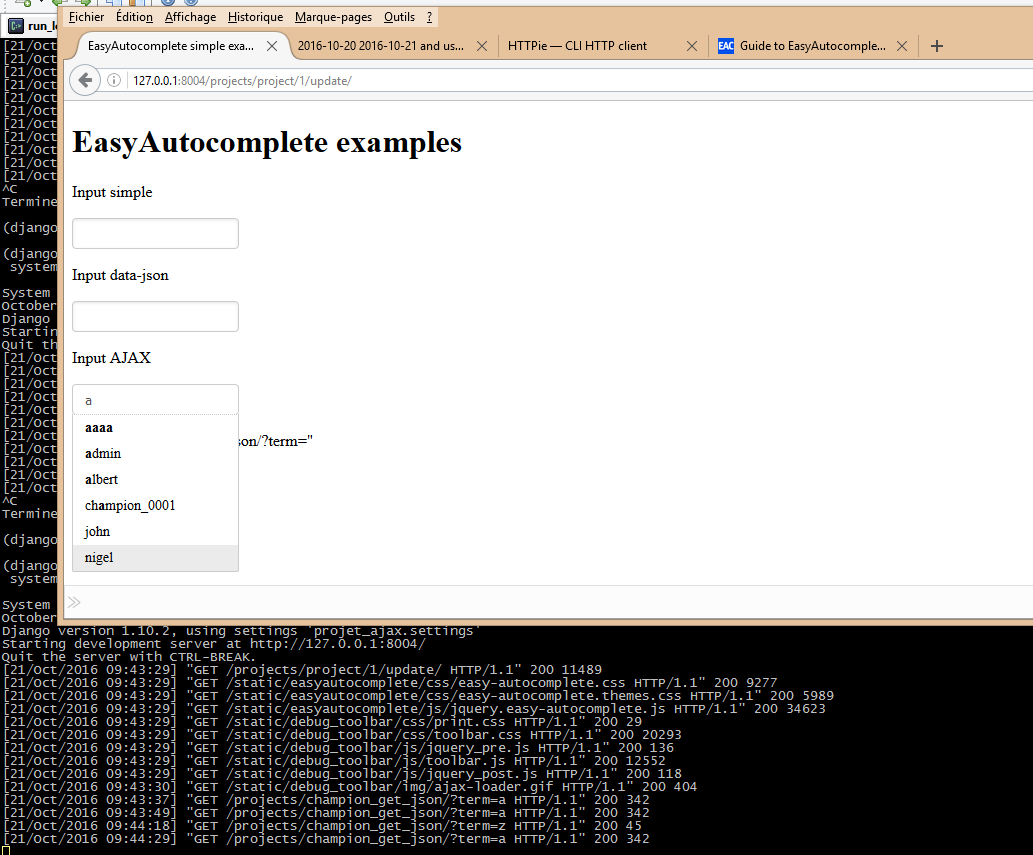
EasyAutocomplete simple example¶

EasyAutocomplete-master/demo/example_simple.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete simple example</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - easy example</h1>
<input id="simple" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
var options_easy_autocomplete = {
data: ["blue", "green", "pink", "red", "yellow"],
};
$("#simple").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete JSON example¶
See also

EasyAutocomplete-master/demo/example_json.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete json example</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - json example</h1>
<input id="data-json" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
let options_easy_autocomplete = {
url: "resources/countries.json",
getValue: "name",
list: {
match: {
enabled: true
}
}
};
$("#data-json").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete-master/demo/resources/countries.json¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 | [
{"name": "Afghanistan", "code": "AF"},
{"name": "Albania", "code": "AL"},
{"name": "Algeria", "code": "DZ"},
{"name": "American Samoa", "code": "AS"},
{"name": "AndorrA", "code": "AD"},
{"name": "Angola", "code": "AO"},
{"name": "Anguilla", "code": "AI"},
{"name": "Antarctica", "code": "AQ"},
{"name": "Antigua and Barbuda", "code": "AG"},
{"name": "Argentina", "code": "AR"},
{"name": "Armenia", "code": "AM"},
{"name": "Aruba", "code": "AW"},
{"name": "Australia", "code": "AU"},
{"name": "Austria", "code": "AT"},
{"name": "Azerbaijan", "code": "AZ"},
{"name": "Bahamas", "code": "BS"},
{"name": "Bahrain", "code": "BH"},
{"name": "Bangladesh", "code": "BD"},
{"name": "Barbados", "code": "BB"},
{"name": "Belarus", "code": "BY"},
{"name": "Belgium", "code": "BE"},
{"name": "Belize", "code": "BZ"},
{"name": "Benin", "code": "BJ"},
{"name": "Bermuda", "code": "BM"},
{"name": "Bhutan", "code": "BT"},
{"name": "Bolivia", "code": "BO"},
{"name": "Bosnia and Herzegovina", "code": "BA"},
{"name": "Botswana", "code": "BW"},
{"name": "Bouvet Island", "code": "BV"},
{"name": "Brazil", "code": "BR"},
{"name": "British Indian Ocean Territory", "code": "IO"},
{"name": "Brunei Darussalam", "code": "BN"},
{"name": "Bulgaria", "code": "BG"},
{"name": "Burkina Faso", "code": "BF"},
{"name": "Burundi", "code": "BI"},
{"name": "Cambodia", "code": "KH"},
{"name": "Cameroon", "code": "CM"},
{"name": "Canada", "code": "CA"},
{"name": "Cape Verde", "code": "CV"},
{"name": "Cayman Islands", "code": "KY"},
{"name": "Central African Republic", "code": "CF"},
{"name": "Chad", "code": "TD"},
{"name": "Chile", "code": "CL"},
{"name": "China", "code": "CN"},
{"name": "Christmas Island", "code": "CX"},
{"name": "Cocos (Keeling) Islands", "code": "CC"},
{"name": "Colombia", "code": "CO"},
{"name": "Comoros", "code": "KM"},
{"name": "Congo", "code": "CG"},
{"name": "Congo, The Democratic Republic of the", "code": "CD"},
{"name": "Cook Islands", "code": "CK"},
{"name": "Costa Rica", "code": "CR"},
{"name": "Cote D\"Ivoire", "code": "CI"},
{"name": "Croatia", "code": "HR"},
{"name": "Cuba", "code": "CU"},
{"name": "Cyprus", "code": "CY"},
{"name": "Czech Republic", "code": "CZ"},
{"name": "Denmark", "code": "DK"},
{"name": "Djibouti", "code": "DJ"},
{"name": "Dominica", "code": "DM"},
{"name": "Dominican Republic", "code": "DO"},
{"name": "Ecuador", "code": "EC"},
{"name": "Egypt", "code": "EG"},
{"name": "El Salvador", "code": "SV"},
{"name": "Equatorial Guinea", "code": "GQ"},
{"name": "Eritrea", "code": "ER"},
{"name": "Estonia", "code": "EE"},
{"name": "Ethiopia", "code": "ET"},
{"name": "Falkland Islands (Malvinas)", "code": "FK"},
{"name": "Faroe Islands", "code": "FO"},
{"name": "Fiji", "code": "FJ"},
{"name": "Finland", "code": "FI"},
{"name": "France", "code": "FR"},
{"name": "French Guiana", "code": "GF"},
{"name": "French Polynesia", "code": "PF"},
{"name": "French Southern Territories", "code": "TF"},
{"name": "Gabon", "code": "GA"},
{"name": "Gambia", "code": "GM"},
{"name": "Georgia", "code": "GE"},
{"name": "Germany", "code": "DE"},
{"name": "Ghana", "code": "GH"},
{"name": "Gibraltar", "code": "GI"},
{"name": "Greece", "code": "GR"},
{"name": "Greenland", "code": "GL"},
{"name": "Grenada", "code": "GD"},
{"name": "Guadeloupe", "code": "GP"},
{"name": "Guam", "code": "GU"},
{"name": "Guatemala", "code": "GT"},
{"name": "Guernsey", "code": "GG"},
{"name": "Guinea", "code": "GN"},
{"name": "Guinea-Bissau", "code": "GW"},
{"name": "Guyana", "code": "GY"},
{"name": "Haiti", "code": "HT"},
{"name": "Heard Island and Mcdonald Islands", "code": "HM"},
{"name": "Holy See (Vatican City State)", "code": "VA"},
{"name": "Honduras", "code": "HN"},
{"name": "Hong Kong", "code": "HK"},
{"name": "Hungary", "code": "HU"},
{"name": "Iceland", "code": "IS"},
|
EasyAutocomplete flags example¶

EasyAutocomplete-master/demo/example_flags.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete flags example</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<link href="resources/flags.css" rel="stylesheet" type="text/css" >
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - country flags example</h1>
<input id="flags" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
var options_easy_autocomplete = {
url: "resources/countries.json",
getValue: "name",
list: {
match: {
enabled: true
},
maxNumberOfElements: 10
},
template: {
type: "custom",
method: function(value, item) {
return "<span class='flag flag-" + (item.code).toLowerCase() + "' ></span>" + value;
}
}
};
$("#flags").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete-master/demo/resources/flags.css¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 | .flag {
width: 16px;
height: 11px;
background:url(flags.png) no-repeat;
display: inline-block;
margin-right: 5px;
}
.flag.flag-ad {background-position: -16px 0}
.flag.flag-ae {background-position: -32px 0}
.flag.flag-af {background-position: -48px 0}
.flag.flag-ag {background-position: -64px 0}
.flag.flag-ai {background-position: -80px 0}
.flag.flag-al {background-position: -96px 0}
.flag.flag-am {background-position: -112px 0}
.flag.flag-an {background-position: -128px 0}
.flag.flag-ao {background-position: -144px 0}
.flag.flag-ar {background-position: -160px 0}
.flag.flag-as {background-position: -176px 0}
.flag.flag-at {background-position: -192px 0}
.flag.flag-au {background-position: -208px 0}
.flag.flag-aw {background-position: -224px 0}
.flag.flag-az {background-position: -240px 0}
.flag.flag-ba {background-position: 0 -11px}
.flag.flag-bb {background-position: -16px -11px}
.flag.flag-bd {background-position: -32px -11px}
.flag.flag-be {background-position: -48px -11px}
.flag.flag-bf {background-position: -64px -11px}
.flag.flag-bg {background-position: -80px -11px}
.flag.flag-bh {background-position: -96px -11px}
.flag.flag-bi {background-position: -112px -11px}
.flag.flag-bj {background-position: -128px -11px}
.flag.flag-bm {background-position: -144px -11px}
.flag.flag-bn {background-position: -160px -11px}
.flag.flag-bo {background-position: -176px -11px}
.flag.flag-br {background-position: -192px -11px}
.flag.flag-bs {background-position: -208px -11px}
.flag.flag-bt {background-position: -224px -11px}
.flag.flag-bv {background-position: -240px -11px}
.flag.flag-bw {background-position: 0 -22px}
.flag.flag-by {background-position: -16px -22px}
.flag.flag-bz {background-position: -32px -22px}
.flag.flag-ca {background-position: -48px -22px}
.flag.flag-catalonia {background-position: -64px -22px}
.flag.flag-cd {background-position: -80px -22px}
.flag.flag-cf {background-position: -96px -22px}
.flag.flag-cg {background-position: -112px -22px}
.flag.flag-ch {background-position: -128px -22px}
.flag.flag-ci {background-position: -144px -22px}
.flag.flag-ck {background-position: -160px -22px}
.flag.flag-cl {background-position: -176px -22px}
.flag.flag-cm {background-position: -192px -22px}
.flag.flag-cn {background-position: -208px -22px}
.flag.flag-co {background-position: -224px -22px}
.flag.flag-cr {background-position: -240px -22px}
.flag.flag-cu {background-position: 0 -33px}
.flag.flag-cv {background-position: -16px -33px}
.flag.flag-cw {background-position: -32px -33px}
.flag.flag-cy {background-position: -48px -33px}
.flag.flag-cz {background-position: -64px -33px}
.flag.flag-de {background-position: -80px -33px}
.flag.flag-dj {background-position: -96px -33px}
.flag.flag-dk {background-position: -112px -33px}
.flag.flag-dm {background-position: -128px -33px}
.flag.flag-do {background-position: -144px -33px}
.flag.flag-dz {background-position: -160px -33px}
.flag.flag-ec {background-position: -176px -33px}
.flag.flag-ee {background-position: -192px -33px}
.flag.flag-eg {background-position: -208px -33px}
.flag.flag-eh {background-position: -224px -33px}
.flag.flag-england {background-position: -240px -33px}
.flag.flag-er {background-position: 0 -44px}
.flag.flag-es {background-position: -16px -44px}
.flag.flag-et {background-position: -32px -44px}
.flag.flag-eu {background-position: -48px -44px}
.flag.flag-fi {background-position: -64px -44px}
.flag.flag-fj {background-position: -80px -44px}
.flag.flag-fk {background-position: -96px -44px}
.flag.flag-fm {background-position: -112px -44px}
.flag.flag-fo {background-position: -128px -44px}
.flag.flag-fr {background-position: -144px -44px}
.flag.flag-ga {background-position: -160px -44px}
.flag.flag-gb {background-position: -176px -44px}
.flag.flag-gd {background-position: -192px -44px}
.flag.flag-ge {background-position: -208px -44px}
.flag.flag-gf {background-position: -224px -44px}
.flag.flag-gg {background-position: -240px -44px}
.flag.flag-gh {background-position: 0 -55px}
.flag.flag-gi {background-position: -16px -55px}
.flag.flag-gl {background-position: -32px -55px}
.flag.flag-gm {background-position: -48px -55px}
.flag.flag-gn {background-position: -64px -55px}
.flag.flag-gp {background-position: -80px -55px}
.flag.flag-gq {background-position: -96px -55px}
.flag.flag-gr {background-position: -112px -55px}
.flag.flag-gs {background-position: -128px -55px}
.flag.flag-gt {background-position: -144px -55px}
.flag.flag-gu {background-position: -160px -55px}
.flag.flag-gw {background-position: -176px -55px}
.flag.flag-gy {background-position: -192px -55px}
.flag.flag-hk {background-position: -208px -55px}
.flag.flag-hm {background-position: -224px -55px}
.flag.flag-hn {background-position: -240px -55px}
.flag.flag-hr {background-position: 0 -66px}
.flag.flag-ht {background-position: -16px -66px}
.flag.flag-hu {background-position: -32px -66px}
.flag.flag-ic {background-position: -48px -66px}
.flag.flag-id {background-position: -64px -66px}
.flag.flag-ie {background-position: -80px -66px}
.flag.flag-il {background-position: -96px -66px}
.flag.flag-im {background-position: -112px -66px}
.flag.flag-in {background-position: -128px -66px}
.flag.flag-io {background-position: -144px -66px}
.flag.flag-iq {background-position: -160px -66px}
.flag.flag-ir {background-position: -176px -66px}
.flag.flag-is {background-position: -192px -66px}
.flag.flag-it {background-position: -208px -66px}
.flag.flag-je {background-position: -224px -66px}
.flag.flag-jm {background-position: -240px -66px}
.flag.flag-jo {background-position: 0 -77px}
.flag.flag-jp {background-position: -16px -77px}
.flag.flag-ke {background-position: -32px -77px}
.flag.flag-kg {background-position: -48px -77px}
.flag.flag-kh {background-position: -64px -77px}
.flag.flag-ki {background-position: -80px -77px}
.flag.flag-km {background-position: -96px -77px}
.flag.flag-kn {background-position: -112px -77px}
.flag.flag-kp {background-position: -128px -77px}
.flag.flag-kr {background-position: -144px -77px}
.flag.flag-kurdistan {background-position: -160px -77px}
.flag.flag-kw {background-position: -176px -77px}
.flag.flag-ky {background-position: -192px -77px}
.flag.flag-kz {background-position: -208px -77px}
.flag.flag-la {background-position: -224px -77px}
.flag.flag-lb {background-position: -240px -77px}
.flag.flag-lc {background-position: 0 -88px}
.flag.flag-li {background-position: -16px -88px}
.flag.flag-lk {background-position: -32px -88px}
.flag.flag-lr {background-position: -48px -88px}
.flag.flag-ls {background-position: -64px -88px}
.flag.flag-lt {background-position: -80px -88px}
.flag.flag-lu {background-position: -96px -88px}
.flag.flag-lv {background-position: -112px -88px}
.flag.flag-ly {background-position: -128px -88px}
.flag.flag-ma {background-position: -144px -88px}
.flag.flag-mc {background-position: -160px -88px}
.flag.flag-md {background-position: -176px -88px}
.flag.flag-me {background-position: -192px -88px}
.flag.flag-mg {background-position: -208px -88px}
.flag.flag-mh {background-position: -224px -88px}
.flag.flag-mk {background-position: -240px -88px}
.flag.flag-ml {background-position: 0 -99px}
.flag.flag-mm {background-position: -16px -99px}
.flag.flag-mn {background-position: -32px -99px}
.flag.flag-mo {background-position: -48px -99px}
.flag.flag-mp {background-position: -64px -99px}
.flag.flag-mq {background-position: -80px -99px}
.flag.flag-mr {background-position: -96px -99px}
.flag.flag-ms {background-position: -112px -99px}
.flag.flag-mt {background-position: -128px -99px}
.flag.flag-mu {background-position: -144px -99px}
.flag.flag-mv {background-position: -160px -99px}
.flag.flag-mw {background-position: -176px -99px}
.flag.flag-mx {background-position: -192px -99px}
.flag.flag-my {background-position: -208px -99px}
.flag.flag-mz {background-position: -224px -99px}
.flag.flag-na {background-position: -240px -99px}
.flag.flag-nc {background-position: 0 -110px}
.flag.flag-ne {background-position: -16px -110px}
.flag.flag-nf {background-position: -32px -110px}
.flag.flag-ng {background-position: -48px -110px}
.flag.flag-ni {background-position: -64px -110px}
.flag.flag-nl {background-position: -80px -110px}
.flag.flag-no {background-position: -96px -110px}
.flag.flag-np {background-position: -112px -110px}
.flag.flag-nr {background-position: -128px -110px}
.flag.flag-nu {background-position: -144px -110px}
.flag.flag-nz {background-position: -160px -110px}
.flag.flag-om {background-position: -176px -110px}
.flag.flag-pa {background-position: -192px -110px}
.flag.flag-pe {background-position: -208px -110px}
.flag.flag-pf {background-position: -224px -110px}
.flag.flag-pg {background-position: -240px -110px}
.flag.flag-ph {background-position: 0 -121px}
.flag.flag-pk {background-position: -16px -121px}
.flag.flag-pl {background-position: -32px -121px}
.flag.flag-pm {background-position: -48px -121px}
.flag.flag-pn {background-position: -64px -121px}
.flag.flag-pr {background-position: -80px -121px}
.flag.flag-ps {background-position: -96px -121px}
.flag.flag-pt {background-position: -112px -121px}
.flag.flag-pw {background-position: -128px -121px}
.flag.flag-py {background-position: -144px -121px}
.flag.flag-qa {background-position: -160px -121px}
.flag.flag-re {background-position: -176px -121px}
.flag.flag-ro {background-position: -192px -121px}
.flag.flag-cs {background-position: -208px -121px}
.flag.flag-ru {background-position: -224px -121px}
.flag.flag-rw {background-position: -240px -121px}
.flag.flag-sa {background-position: 0 -132px}
.flag.flag-sb {background-position: -16px -132px}
.flag.flag-sc {background-position: -32px -132px}
.flag.flag-scotland {background-position: -48px -132px}
.flag.flag-sd {background-position: -64px -132px}
.flag.flag-se {background-position: -80px -132px}
.flag.flag-sg {background-position: -96px -132px}
.flag.flag-sh {background-position: -112px -132px}
.flag.flag-si {background-position: -128px -132px}
.flag.flag-sk {background-position: -144px -132px}
.flag.flag-sl {background-position: -160px -132px}
.flag.flag-sm {background-position: -176px -132px}
.flag.flag-sn {background-position: -192px -132px}
.flag.flag-so {background-position: -208px -132px}
.flag.flag-somaliland {background-position: -224px -132px}
.flag.flag-sr {background-position: -240px -132px}
.flag.flag-ss {background-position: 0 -143px}
.flag.flag-st {background-position: -16px -143px}
.flag.flag-sv {background-position: -32px -143px}
.flag.flag-sx {background-position: -48px -143px}
.flag.flag-sy {background-position: -64px -143px}
.flag.flag-sz {background-position: -80px -143px}
.flag.flag-tc {background-position: -96px -143px}
.flag.flag-td {background-position: -112px -143px}
.flag.flag-tf {background-position: -128px -143px}
.flag.flag-tg {background-position: -144px -143px}
.flag.flag-th {background-position: -160px -143px}
.flag.flag-tj {background-position: -176px -143px}
.flag.flag-tk {background-position: -192px -143px}
.flag.flag-tl {background-position: -208px -143px}
.flag.flag-tm {background-position: -224px -143px}
.flag.flag-tn {background-position: -240px -143px}
.flag.flag-to {background-position: 0 -154px}
.flag.flag-tr {background-position: -16px -154px}
.flag.flag-tt {background-position: -32px -154px}
.flag.flag-tv {background-position: -48px -154px}
.flag.flag-tw {background-position: -64px -154px}
.flag.flag-tz {background-position: -80px -154px}
.flag.flag-ua {background-position: -96px -154px}
.flag.flag-ug {background-position: -112px -154px}
.flag.flag-um {background-position: -128px -154px}
.flag.flag-us {background-position: -144px -154px}
.flag.flag-uy {background-position: -160px -154px}
.flag.flag-uz {background-position: -176px -154px}
.flag.flag-va {background-position: -192px -154px}
.flag.flag-vc {background-position: -208px -154px}
.flag.flag-ve {background-position: -224px -154px}
.flag.flag-vg {background-position: -240px -154px}
.flag.flag-vi {background-position: 0 -165px}
.flag.flag-vn {background-position: -16px -165px}
.flag.flag-vu {background-position: -32px -165px}
.flag.flag-wales {background-position: -48px -165px}
.flag.flag-wf {background-position: -64px -165px}
.flag.flag-ws {background-position: -80px -165px}
.flag.flag-xk {background-position: -96px -165px}
.flag.flag-ye {background-position: -112px -165px}
.flag.flag-yt {background-position: -128px -165px}
.flag.flag-za {background-position: -144px -165px}
.flag.flag-zanzibar {background-position: -160px -165px}
.flag.flag-zm {background-position: -176px -165px}
.flag.flag-zw {background-position: -192px -165px}
|
EasyAutocomplete-master/demo/resources/flags.png¶

EasyAutocomplete-master/demo/resources/flags.png
EasyAutocomplete categories example¶

EasyAutocomplete-master/demo/example_categories.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete categories</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<link href="../dist/easy-autocomplete.themes.min.css" rel="stylesheet" type="text/css">
<link href='//fonts.googleapis.com/css?family=Roboto:400,300,300italic,400italic,600,600italic&subset=latin,cyrillic-ext,greek-ext,latin-ext,cyrillic' rel='stylesheet' type='text/css'>
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - categories example</h1>
<input id="data-categories" placeholder="Fruits and vegetables" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
var options_easy_autocomplete = {
url: "resources/categories.json",
categories: [{
listLocation: "fruits",
header: "--- FRUITS ---"
}, {
listLocation: "vegetables",
header: "--- VEGETABLES ---"
}],
list: {
match: {
enabled: false
},
maxNumberOfElements: 10
},
theme: "dark"
};
$("#data-categories").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete-master/demo/resources/categories.json¶
1 2 3 4 | {
"fruits": ["Apple", "Cherry", "Clementine", "Honeydew melon", "Watermelon", "Satsuma"],
"vegetables": ["Pepper", "Jerusalem artichoke", "Green bean", "Fennel", "Courgette", "Yam"]
}
|
EasyAutocomplete static_link example¶

EasyAutocomplete-master/demo/example_static_link.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete static links</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - static links</h1>
<input id="data-links" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
var options_easy_autocomplete = {
url: "resources/site.json",
getValue: "text",
template: {
type: "links",
fields: {
link: "site"
}
},
list: {
match: {
enabled: false
}
},
theme: "plate-dark"
};
$("#data-links").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete-master/demo/resources/site.json¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | [{
"text": "Home",
"site": "http://easyautocomplete.com"
},
{
"text": "Guide",
"site": "http://easyautocomplete.com/guide"
},
{
"text": "Examples",
"site": "http://easyautocomplete.com/examples"
},
{
"text": "Themes",
"site": "http://easyautocomplete.com/themes"
},
{
"text": "Download",
"site": "http://easyautocomplete.com/download"
}
]
|
EasyAutocomplete email example¶

EasyAutocomplete-master/demo/example_email.html¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete email example</title>
<!-- STYLE -> CSS -->
<link href="../dist/easy-autocomplete.min.css" rel="stylesheet" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - email example</h1>
<input id="data-email" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<script src="../lib/jquery-1.11.2.min.js"></script>
<script src="../dist/jquery.easy-autocomplete.min.js" type="text/javascript" ></script>
<script>
var options_easy_autocomplete = {
url: "resources/people.json",
getValue: "email",
template: {
type: "description",
fields: {
description: "email"
}
},
list: {
match: {
enabled: true
}
},
theme: "plate-dark"
};
$("#data-email").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
|
EasyAutocomplete-master/demo/resources/people.json¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 | [ {
"name": "Declan Haley2 s",
"email": "Cr12as.lorem.lorem@nonquam.ca"
},
{
"name": "Francis Marsh",
"email": "ne2que@arcu.edu"
},
{
"name": "Gage Figueroa",
"email": "Sed.auctor.odio@magnis.ca"
},
{
"name": "Asher Gay",
"email": "Phasellus@nonsapien.ca"
},
{
"name": "Erasmus Roach",
"email": "amet@aptent.net"
},
{
"name": "Francis Johnston",
"email": "Ut.sagittis.lobortis@Donecsollicitudin.com"
},
{
"name": "Dustin Mckinney",
"email": "velit.Quisque@liberodui.co.uk"
},
{
"name": "Zane Camacho",
"email": "et.netus@Phasellusvitae.co.uk"
},
{
"name": "Murphy Larsen",
"email": "sit.amet@felisadipiscing.com"
},
{
"name": "Shad Kemp",
"email": "justo@laoreetlectus.co.uk"
},
{
"name": "Octavius Wolfe",
"email": "sociis@aptenttacitisociosqu.org"
},
{
"name": "Cooper Bell",
"email": "Quisque@apurus.ca"
},
{
"name": "Lev Mccarthy",
"email": "diam@amet.co.uk"
},
{
"name": "Arthur Mejia",
"email": "Nulla.dignissim@urna.ca"
},
{
"name": "Ferris Cameron",
"email": "vulputate.velit@In.net"
},
{
"name": "Ivor Greer",
"email": "nisi@Nuncmauriselit.ca"
},
{
"name": "Alan Church",
"email": "et.ipsum@dolor.co.uk"
},
{
"name": "Walter Berry",
"email": "neque@lacus.edu"
},
{
"name": "Hyatt Bowman",
"email": "lobortis.ultrices@mollis.org"
},
{
"name": "Acton Bradley",
"email": "commodo.tincidunt@ut.com"
},
{
"name": "Duncan Hancock",
"email": "Donec@sem.net"
},
{
"name": "Macaulay Trujillo",
"email": "in.sodales.elit@Donec.ca"
},
{
"name": "Jack Estrada",
"email": "nibh@Quisquetinciduntpede.net"
},
{
"name": "Edward Wilkerson",
"email": "Quisque.fringilla.euismod@idliberoDonec.co.uk"
},
{
"name": "Clarke Mullen",
"email": "nunc.Quisque.ornare@leo.com"
},
{
"name": "Steel Rodriquez",
"email": "a@diam.ca"
},
{
"name": "Jerome Edwards",
"email": "tincidunt@consectetuer.net"
},
{
"name": "Quentin Blevins",
"email": "In.scelerisque@idrisus.co.uk"
},
{
"name": "Maxwell Baxter",
"email": "lacinia.mattis@erateget.ca"
},
{
"name": "Beau Mcclain",
"email": "dis.parturient@feugiatnon.co.uk"
},
{
"name": "Jarrod Valenzuela",
"email": "adipiscing@FuscefeugiatLorem.net"
},
{
"name": "Grant Rosario",
"email": "feugiat@rutrumFuscedolor.co.uk"
},
{
"name": "Wade Atkinson",
"email": "et@euerosNam.com"
},
{
"name": "Ryder Lindsey",
"email": "Quisque.fringilla.euismod@Suspendissealiquetmolestie.edu"
},
{
"name": "Upton Schmidt",
"email": "arcu.Nunc.mauris@quis.ca"
},
{
"name": "Seth Tate",
"email": "elit.a.feugiat@turpisnon.edu"
},
{
"name": "Emery Shields",
"email": "mi.Aliquam.gravida@vestibulummassarutrum.net"
},
{
"name": "Slade Bolton",
"email": "venenatis.a@fringillami.co.uk"
},
{
"name": "Lucas Yates",
"email": "purus.in@idnuncinterdum.ca"
},
{
"name": "Dean Rosa",
"email": "vulputate.ullamcorper@commodoipsum.ca"
},
{
"name": "Ahmed Daniel",
"email": "ligula@idsapien.ca"
},
{
"name": "Hector Hardin",
"email": "egestas@Nullam.edu"
},
{
"name": "Byron Dickerson",
"email": "sociis@Proinultrices.co.uk"
},
{
"name": "Myles Workman",
"email": "magnis.dis@odioPhasellusat.co.uk"
},
{
"name": "Jerry Howard",
"email": "tortor.nibh@sitamet.edu"
},
{
"name": "Igor Chase",
"email": "sagittis@gravida.edu"
},
{
"name": "Aquila Mcclure",
"email": "dictum@Phasellusinfelis.co.uk"
},
{
"name": "John Hansen",
"email": "ut@molestietellus.com"
},
{
"name": "Forrest Goodwin",
"email": "enim.nec.tempus@massalobortis.com"
},
{
"name": "Griffin Lott",
"email": "enim.Curabitur.massa@convalliserat.edu"
},
|
EasyAutocomplete Django integration¶
See also
Include JS and CSS files from the distribution (static files)¶
See also

First thing you need to do, is to download EasyAutocomplete plugin files.
More information about it can be found in the Download section.
Javascript and css files(in the actual version) are located in dist folder of the project.
Note
If you want to make any changes, uncompiled javascript files and unprocessed sass files can be found in the src folder.
Exemples of static files in the Django World¶
The Django contrib module¶
C:\PROJECT\PYTHON_ENVS\DJANGO_TEST_AUTOCOMPLETE_35_64\LIB\SITE-PACKAGES\DJANGO\CONTRIB\ADMIN\STATIC
\---admin
+---css
| base.css
| changelists.css
| dashboard.css
| fonts.css
| forms.css
| login.css
| rtl.css
| widgets.css
|
+---fonts
| LICENSE.txt
| README.txt
| Roboto-Bold-webfont.woff
| Roboto-Light-webfont.woff
| Roboto-Regular-webfont.woff
|
+---img
| | calendar-icons.svg
| | icon-addlink.svg
| | icon-alert.svg
| | icon-calendar.svg
| | icon-changelink.svg
| | icon-clock.svg
| | icon-deletelink.svg
| | icon-no.svg
| | icon-unknown-alt.svg
| | icon-unknown.svg
| | icon-yes.svg
| | inline-delete.svg
| | LICENSE
| | README.txt
| | search.svg
| | selector-icons.svg
| | sorting-icons.svg
| | tooltag-add.svg
| | tooltag-arrowright.svg
| |
| \---gis
| move_vertex_off.svg
| move_vertex_on.svg
|
\---js
| actions.js
| actions.min.js
| calendar.js
| cancel.js
| change_form.js
| collapse.js
| collapse.min.js
| core.js
| inlines.js
| inlines.min.js
| jquery.init.js
| popup_response.js
| prepopulate.js
| prepopulate.min.js
| prepopulate_init.js
| SelectBox.js
| SelectFilter2.js
| timeparse.js
| urlify.js
|
+---admin
| DateTimeShortcuts.js
| RelatedObjectLookups.js
|
\---vendor
+---jquery
| jquery.js
| jquery.min.js
| LICENSE-JQUERY.txt
|
\---xregexp
LICENSE-XREGEXP.txt
xregexp.js
xregexp.min.js
Django_By_Example_Code/Chapter 1/mysite/blog¶
The static directory is in the blog application directory.
C:\TMP\DJANGO-BY-EXAMPLE-BOOK-MASTER\CHAP_1_BLOG\MYSITE\BLOG
| admin.py
| apps.py
| models.py
| tests.py
| urls.py
| views.py
| __init__.py
|
+---migrations
| 0001_initial.py
| __init__.py
|
+---static
| \---css
| blog.css
|
\---templates
| pagination.html
|
\---blog
| base.html
| pagination.html
|
\---post
detail.html
list.html
pagination.html
Django_By_Example_Code/Chapter 8¶
There are static directories in:
- the courses and shop applications directory
- the project directory.
\---myshop
| manage.py
|
+---cart
| | admin.py
| | cart.py
|
+---myshop
| celery.py
| db.sqlite3
| settings.py
| urls.py
| wsgi.py
| __init__.py
|
+---orders
| | admin.py
| | forms.py
| | models.py
| |
| +---static
| | \---css
| | admin.css
| | pdf.css
| |
|
+---shop
| | admin.py
| | models.py
| | tests.py
| | urls.py
| |
| +---static
| | +---css
| | | base.css
| | |
| | \---img
| | no_image.png
| |
|
\---static
+---admin
| +---css
| | base.css
| | changelists.css
| | dashboard.css
| | forms.css
| | ie.css
| | login.css
| | rtl.css
| | widgets.css
| |
| +---img
| | | changelist-bg.gif
| | | changelist-bg_rtl.gif
| | | default-bg-reverse.gif
| | | default-bg.gif
| | | deleted-overlay.gif
| | | icon-no.gif
| | | icon-unknown.gif
| | | icon-yes.gif
| | | icon_addlink.gif
| | | icon_alert.gif
| | | icon_calendar.gif
| | | icon_changelink.gif
| | | icon_clock.gif
| | | icon_deletelink.gif
| | | icon_error.gif
| | | icon_searchbox.png
| | | icon_success.gif
| | | inline-delete-8bit.png
| | | inline-delete.png
| | | inline-restore-8bit.png
| | | inline-restore.png
| | | inline-splitter-bg.gif
| | | nav-bg-grabber.gif
| | | nav-bg-reverse.gif
| | | nav-bg-selected.gif
| | | nav-bg.gif
| | | selector-icons.gif
| | | selector-search.gif
| | | sorting-icons.gif
| | | tooltag-add.png
| | | tooltag-arrowright.png
| | |
| | \---gis
| | move_vertex_off.png
| | move_vertex_on.png
| |
| \---js
| | actions.js
| | actions.min.js
| | calendar.js
| | collapse.js
| | collapse.min.js
| | core.js
| | inlines.js
| | inlines.min.js
| | jquery.init.js
| | jquery.js
| | jquery.min.js
| | LICENSE-JQUERY.txt
| | prepopulate.js
| | prepopulate.min.js
| | related-widget-wrapper.js
| | SelectBox.js
| | SelectFilter2.js
| | timeparse.js
| | urlify.js
| |
| \---admin
| DateTimeShortcuts.js
| RelatedObjectLookups.js
|
+---css
| admin.css
| base.css
| pdf.css
|
\---img
no_image.png
Django_By_Example_Code/Chapter 13¶
There are static directories in:
- the courses application directory
- the project directory.
\---educa
| db.sqlite3
| manage.py
|
+---config
| nginx.conf
| uwsgi.ini
|
+---courses
| | admin.py
| | fields.py
| | forms.py
| |
| +---static
| | \---css
| | base.css
| |
|
+---educa
| | db.sqlite3
| | urls.py
| | wsgi.py
| | __init__.py
| |
| \---settings
| base.py
| local.py
| pro.py
| __init__.py
|
+---ssl
| educa.crt
| educa.key
|
+---static
| +---admin
| | +---css
| | | base.css
| | | changelists.css
| | | dashboard.css
| | | forms.css
| | | ie.css
| | | login.css
| | | rtl.css
| | | widgets.css
| | |
| | +---img
| | | | changelist-bg.gif
| | | | changelist-bg_rtl.gif
| | | | default-bg-reverse.gif
| | | | default-bg.gif
| | | | deleted-overlay.gif
| | | | icon-no.gif
| | | | icon-unknown.gif
| | | | icon-yes.gif
| | | | icon_addlink.gif
| | | | icon_alert.gif
| | | | icon_calendar.gif
| | | | icon_changelink.gif
| | | | icon_clock.gif
| | | | icon_deletelink.gif
| | | | icon_error.gif
| | | | icon_searchbox.png
| | | | icon_success.gif
| | | | inline-delete-8bit.png
| | | | inline-delete.png
| | | | inline-restore-8bit.png
| | | | inline-restore.png
| | | | inline-splitter-bg.gif
| | | | nav-bg-grabber.gif
| | | | nav-bg-reverse.gif
| | | | nav-bg-selected.gif
| | | | nav-bg.gif
| | | | selector-icons.gif
| | | | selector-search.gif
| | | | sorting-icons.gif
| | | | tooltag-add.png
| | | | tooltag-arrowright.png
| | | |
| | | \---gis
| | | move_vertex_off.png
| | | move_vertex_on.png
| | |
| | \---js
| | | actions.js
| | | actions.min.js
| | | calendar.js
| | | collapse.js
| | | collapse.min.js
| | | core.js
| | | inlines.js
| | | inlines.min.js
| | | jquery.init.js
| | | jquery.js
| | | jquery.min.js
| | | LICENSE-JQUERY.txt
| | | prepopulate.js
| | | prepopulate.min.js
| | | related-widget-wrapper.js
| | | SelectBox.js
| | | SelectFilter2.js
| | | timeparse.js
| | | urlify.js
| | |
| | \---admin
| | DateTimeShortcuts.js
| | RelatedObjectLookups.js
| |
| +---css
| | base.css
| |
| \---rest_framework
| +---css
| | bootstrap-tweaks.css
| | bootstrap.min.css
| | default.css
| | prettify.css
| |
| +---fonts
| | glyphicons-halflings-regular.eot
| | glyphicons-halflings-regular.svg
| | glyphicons-halflings-regular.ttf
| | glyphicons-halflings-regular.woff
| |
| +---img
| | glyphicons-halflings-white.png
| | glyphicons-halflings.png
| | grid.png
| |
| \---js
| bootstrap.min.js
| default.js
| jquery-1.8.1-min.js
| prettify-min.js
|
Django settings example¶
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# https://docs.djangoproject.com/en/dev/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
Integration in our Django test project¶
+---static
| +---css
| | easy-autocomplete.min.css
| | easy-autocomplete.themes.min.css
| |
| \---js
| jquery.easy-autocomplete.min.js
| ajax_selects_singers_db
| manage.py
| run_local_dev_server.bat
|
+---projects
| | admin.py
| | apps.py
| | forms.py
| | models.py
| | tests.py
| | urls.py
| | views.py
| | __init__.py
| |
| +---migrations
| | | 0001_initial.py
| | | __init__.py
| | |
| +---templates
| | \---projects
| | \---project
| | update.html
| |
|
+---projet_ajax
| | settings.py
| | urls.py
| | wsgi.py
| | __init__.py
| |
|
+---singers
| | admin.py
| | apps.py
| | forms.py
| | lookups.py
| | models.py
| | tests.py
| | urls.py
| | views.py
| | __init__.py
| |
| +---migrations
| | | 0001_initial.py
| | | 0002_auto_20161017_1612.py
| | | 0003_auto_20161017_1632.py
| | | __init__.py
| | |
| |
| +---templates
| | \---singers
| | +---author
| | | update.html
| | |
| | +---book
| | | update.html
| | |
| | \---song
| | update.html
| |
|
+---static
| +---css
| | easy-autocomplete.min.css
| | easy-autocomplete.themes.min.css
| |
| \---js
| jquery.easy-autocomplete.min.js
|
\---templates
base.html
search_form.html
Create a simple update_easy_simple.html¶
Le fichier projects/templates/pojects/projet/update_easy_simple.html¶
{% load static %}
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete simple example</title>
<!-- STYLE -> CSS -->
<link rel="stylesheet" href="{% static 'css/easy-autocomplete.css' %}" type="text/css">
<link rel="stylesheet" href="{% static 'css/easy-autocomplete.themes.css' %}" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - easy example</h1>
<input id="simple" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<!-- Using jQuery with a CDN -->
<script src="//code.jquery.com/jquery-1.11.2.js"></script>
<script src="{% static 'js/jquery.easy-autocomplete.js' %}" type="text/javascript"></script>
<script>
var options_easy_autocomplete = {
data: ["blue", "green", "pink", "red", "yellow"],
};
$("#simple").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
First problem : the libraries are not found¶

from os.path import (join,
basename,
dirname)
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
DJANGO_ROOT = BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Site name ('projet_ajax')
SITE_NAME = basename(DJANGO_ROOT)
# Absolute filesystem path to the top-level project folder:
PROJECT_ROOT=dirname(DJANGO_ROOT)
logging.info("DJANGO_ROOT={} SITE_NAME={} PROJECT_ROOT={}".format(
DJANGO_ROOT,
SITE_NAME,
PROJECT_ROOT,
))
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/dev/howto/static-files/
STATIC_ROOT = join(PROJECT_ROOT, 'staticfiles')
# STATIC_ROOT="C:/projects_id3/P5N001/XLOG5R372_id3_intranet/trunk/django-www/staticfiles"
# Static files (CSS, JavaScript, Images)
# http://www.marinamele.com/taskbuster-django-tutorial/create-home-page-with-tdd-staticfiles-templates-settings
# https://docs.djangoproject.com/en/dev/howto/static-files/
# http://whitenoise.evans.io/en/latest/django.html#runserver-nostatic
STATIC_URL = '/static/'
# https://docs.djangoproject.com/en/dev/howto/static-files/
# les répertoires ou sont sockés les fichiers statiques en developpement
STATICFILES_DIRS = [
join(DJANGO_ROOT, 'static'),
]
New tree¶
+---doc_sphinx
| +---actions
| | \---2016
+---projet_ajax
| +---projects
| | +---migrations
\---staticfiles
+---admin
| +---css
| +---fonts
| +---img
| | \---gis
| \---js
| +---admin
| \---vendor
| +---jquery
| \---xregexp
+---ajax_select
| +---css
| +---images
| \---js
+---autocomplete_light
| \---vendor
| \---select2
| +---dist
| | +---css
| | \---js
| | \---i18n
| +---src
| | \---js
| | \---select2
| | +---compat
| | +---data
| | +---dropdown
| | +---i18n
| | \---selection
| +---tests
| | +---a11y
| | +---data
| | +---dropdown
| | +---integration
| | +---options
| | +---selection
| | +---utils
| | \---vendor
| \---vendor
+---css
+---debug_toolbar
| +---css
| +---img
| \---js
+---django_extensions
| +---css
| +---img
| \---js
\---js
Create an easyautocomplete directory¶
python manage.py collectstatic

|
\---easyautocomplete
+---css
| easy-autocomplete.css
| easy-autocomplete.min.css
| easy-autocomplete.themes.css
| easy-autocomplete.themes.min.css
|
\---js
jquery.easy-autocomplete.js
jquery.easy-autocomplete.min.js
Update the Django template file¶
{% load static %}
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>EasyAutocomplete simple example</title>
<!-- STYLE -> CSS -->
<link rel="stylesheet" href="{% static 'easyautocomplete/css/easy-autocomplete.css' %}" type="text/css">
<link rel="stylesheet" href="{% static 'easyautocomplete/css/easy-autocomplete.themes.css' %}" type="text/css">
<!-- end STYLE-->
</head>
<body>
<!-- STRUCTURE -> HTML5 elements -->
<h1>EasyAutocomplete - easy example</h1>
<input id="simple" />
<!-- end STRUCTURE-->
<!--BEHAVIOR -> Javascript scripts-->
<!-- Using jQuery with a CDN -->
<script src="//code.jquery.com/jquery-1.11.2.js"></script>
<script src="{% static 'easyautocomplete/js/jquery.easy-autocomplete.js' %}" type="text/javascript"></script>
<script>
var options_easy_autocomplete = {
data: ["blue", "green", "pink", "red", "yellow"],
};
$("#simple").easyAutocomplete(options_easy_autocomplete);
</script>
<!-- end BEHAVIOR -->
</body>
</html>
Adding the AJAX call in the Django template¶
pip install httpie (clihttp)¶
See also

HTTPie—aitch-tee-tee-pie—is an open source CLI HTTP client that will make you smile: a user-friendly curl alternative that provides a simple http command designed for painless debugging and interaction with HTTP servers, RESTful APIs, and web services.
pip install httpie
http http://127.0.0.1:8004/projects/champion_get_json/?term=a¶

[
{
"id": 6,
"label": "aaaa",
"value": "aaaa"
},
{
"id": 1,
"label": "admin",
"value": "admin"
},
{
"id": 8,
"label": "albert",
"value": "albert"
},
{
"id": 2,
"label": "champion_0001",
"value": "champion_0001"
},
{
"id": 7,
"label": "john",
"value": "john"
},
{
"id": 10,
"label": "nigel",
"value": "nigel"
},
{
"id": 9,
"label": "zoya",
"value": "zoya"
}
]
http http://easyautocomplete.com/api/countrySearch.php?phrase=co¶

[
{
"name": "COCOS (KEELING) ISLANDS"
},
{
"name": "COLOMBIA"
},
{
"name": "COMOROS"
},
{
"name": "CONGO"
},
{
"name": "CONGO, THE DEMOCRATIC REPUBLIC OF THE"
},
{
"name": "COOK ISLANDS"
},
{
"name": "COSTA RICA"
},
{
"name": "COTE D IVOIRE"
},
{
"name": "MEXICO"
},
{
"name": "MONACO"
},
{
"name": "MOROCCO"
},
{
"name": "PUERTO RICO"
},
{
"name": "TURKS AND CAICOS ISLANDS"
}
]
Avec countrySearch.php¶
<input id="provider-remote" />
var options = {
url: function(phrase) {
return "api/countrySearch.php?phrase=" + phrase + "&format=json";
},
getValue: "value"
};
$("#provider-remote").easyAutocomplete(options);
Avec Python/Django OK the first step is DONE¶
See also

The Template¶
{# --------------------------------------------------------------------------------------------#}
{# simple AJAX call #}
{# http://easyautocomplete.com/guide#sec-data-providers #}
{# --------------------------------------------------------------------------------------------#}
{% comment %}
(django_test_autocomplete_35_64) C:\projects_id3\django-test-autocomplete>http http://127.0.0.1:8004/projects/champion_get_json/?term=z
HTTP/1.0 200 OK
Content-Type: application/json
Date: Fri, 21 Oct 2016 07:51:46 GMT
Server: WSGIServer/0.2 CPython/3.5.2
X-Frame-Options: SAMEORIGIN
[
{
"id": 9,
"label": "zoya",
"value": "zoya"
}
]
{% endcomment %}
var options_easy_autocomplete_ajax = {
{# we have to build this URL: http://127.0.0.1:8004/projects/champion_get_json/?term=a #}
url: function(term) {
return "{% url 'projects:champion_get_json' %}" + "?term=" + term;
},
getValue: "value",
};
$("#data-ajax").easyAutocomplete(options_easy_autocomplete_ajax);
The View ChampionAutoCompleteView¶
class ChampionAutoCompleteView(FormView):
"""
Documentation
=============
- https://ccbv.co.uk/projects/Django/1.9/django.views.generic.edit/FormView/
"""
def get(self, request, *args, **kwargs):
"""term is sent by the jquery-ui autocomplete widget.
The filter is on the username and the user email.
"""
term = request.GET.get("term")
if term:
users = User.objects.filter(Q(username__icontains=term)
| Q(email__icontains=term)).order_by('username')
else:
users = User.objects.all()[:50]
results = []
for user in users:
user_json = {}
user_json['id'] = user.id
user_json['label'] = user.username
user_json['value'] = user.username
results.append(user_json)
data = json.dumps(results)
mimetype = 'application/json'
return HttpResponse(data, mimetype)
The projects urls.py¶
# calls by jquery-ui autocomplete (AJAX calls)
# http://127.0.0.1:8004/projects/champion_get_json/?term=a
url(r'^champion_get_json/$',
ChampionAutoCompleteView.as_view(),
name='champion_get_json'),